C1TreeView コントロールには、ほんの数クリックで適用できる6種類の組み込みテーマが用意されています。このトピックでは、デザインビューおよびコードでテーマを変更する方法について説明します。テーマの詳細については、「C1TreeView の外観」を参照してください。
デザインビューでのテーマの変更
以下の手順を実行します。
- C1TreeView スマートタグ
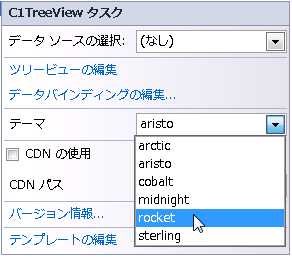
 をクリックして、[C1TreeView タスク]メニューを開きます。
をクリックして、[C1TreeView タスク]メニューを開きます。 - [テーマ]ドロップダウン矢印をクリックして、リストからテーマを選択します。この例では、rocket を選択します。

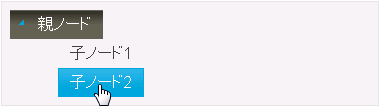
rocket テーマが C1TreeView コントロールに適用されます。
ソースでのテーマの変更
ソースで C1TreeView のテーマを変更するには、。<cc1:C1TreeView> 内に Theme="rocket" を追加します。ソースが下記のようになります。
| ソースビュー |
コードのコピー
|
|---|---|
| <cc1:C1TreeView ID="C1TreeView1" runat="server" Theme="rocket"/> | |
コードでのテーマの変更
以下の手順を実行します。
- 以下の名前空間をプロジェクトにインポートします。
Visual Basic コードの書き方
Visual Basic コードのコピーImports C1.Web.Wijmo.Controls C# コードの書き方
C# コードのコピーusing C1.Web.Wijmo.Controls; -
Theme プロパティを設定する次のコードを、Page_Load イベントに追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーC1TreeView1.Theme = "rocket" C# コードの書き方
C# コードのコピーC1TreeView1.Theme = "rocket"; - プログラムを実行します。
 このトピックの作業結果
このトピックの作業結果
次の図は、rocket テーマが設定されたC1TreeView コントロールを示しています。