ドラッグ&ドロップ操作のみで、XHTML、またはコードを使用して、C1Wizard の個々のステップに任意のコントロールを追加できます。このトピックでは、標準 Button コントロールをステップに追加する方法について説明します。このトピックは、コントロールに少なくとも1つのステップを追加済みであることが前提となります(「ステップの追加」を参照してください)。
デザインビューの場合
以下の手順を実行します。
- デザイナーで、コントロールを追加するステップを選択します。ステップを選択するには、C1Wizard コントロールを選択し、ステップをクリックします。
- Visual Studio ツールボックスから Button コントロールを選択し、それを C1WizardStep にドラッグします。
ソースビューの場合
以下の手順を実行します。
- コントロールを追加するステップの
<cc1:C1WizardStep>タグを確認し、それらの間に次のタグを置きます。ソースビュー コードのコピー<asp:Button ID="Button1" runat="server" Text="ボタン" />
- プログラムを実行し、Button コントロールがステップに表示されていることを確認します。
コードビューの場合
以下の手順を実行します。
-
Button コントロールを作成し、次のコードを Page_Load イベントに入力することによって、そのコントロールにテキストを追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーDim nuButton As Button = New Button() nuButton.Text = "Hello World!"
C# コードの書き方
C# コードのコピーButton nuButton = new Button(); nuButton.Text = "Hello World!";
-
Button コントロールをステップに追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーC1WizardStep1.Controls.Add(nuButton)
C# コードの書き方
C# コードのコピーC1WizardStep1.Controls.Add(nuButton);
- プログラムを実行し、Button コントロールがステップに表示されていることを確認します。
 このトピックは、次のことを示します。
このトピックは、次のことを示します。
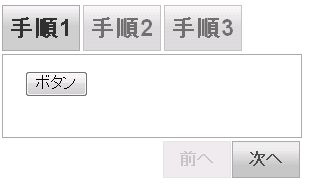
下図はボタンコントロールを備えた C1WizardStep を示します。

関連トピック