このトピックでは、デザイナとマークアップを使用して、テキストを C1Wizard コントロールに追加する方法を学びます。
デザインビューの場合
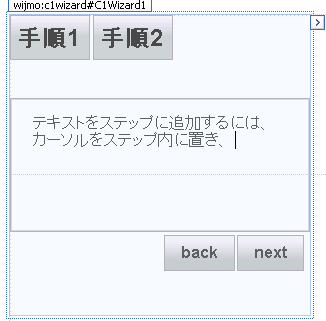
テキストをステップに追加するには、カーソルをステップ内に置き、テキストをそのステップに入力(またはコピー)するだけです。

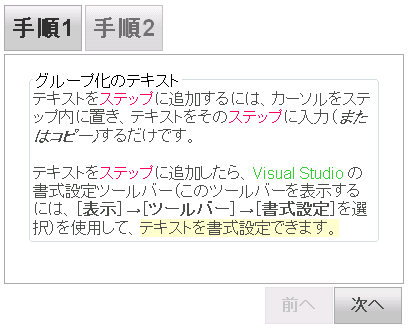
テキストをステップに追加したら、Visual Studio の書式設定ツールバー(このツールバーを表示するには、[表示]→[ツールバー]→[書式設定]を選択)を使用して、テキストを書式設定できます。下図は、実行時に表示されるように書式設定済みテキストを含む C1WizardStep を示します。

ソースビューの場合
ソースビューでは、<cc1:C1WizardStep> タグの間にテキストを置くことによって、C1WizardStep にテキストを追加できます。テキストを書式設定するには、マークアップを使用します。
ソースビューでテキストを C1WizardStep に追加するには、以下の手順を実行します。
- ソースビューに切り替えて、ページに以下の CSS スタイルを追加します。
ソースビュー コードのコピー<style type="text/css"> .style1 { font-family:"Comic Sans MS"; font-size:large; color:orange; } .style2 { font-family:Papyrus; font-size:large; color:#0066FF; } </style> -
<cc1: C1WizardStep>タグの間に次のマークアップを追加します。ソースビュー コードのコピー<span class="style1">そうですね。ComicSans を使用し</span>
<span class="style2">Papyrus も使用しました。</span>style1 が最初の文に適用され、style2 が2番目の文に適用されることに注意してください。
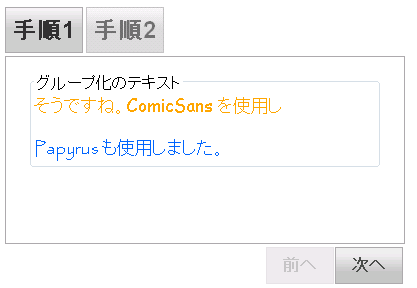
- [F5]を押してプロジェクトを実行し、C1Wizard コントロールの C1WizardStep にテキストが追加されていることを確認します。結果は、次の図のようになります。

関連トピック