C1Wizard コントロールには、ほんの数クリックで適用できる6種類の組み込みテーマが用意されています。このトピックでは、デザインビュー、ソースビュー、およびコードでテーマを変更する方法を説明します。テーマについての詳細は、「テーマ」を参照してください。
デザインビューの場合
以下の手順を実行します。
- C1Wizard のスマートタグ
 をクリックして、[C1Wizard タスク]メニューを開きます。
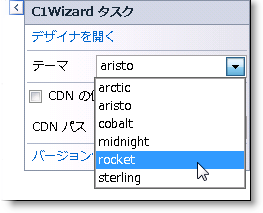
をクリックして、[C1Wizard タスク]メニューを開きます。 - [テーマ]ドロップダウン矢印をクリックして、リストからテーマを選択します。この例では、rocket を選択します。

rocket テーマがC1Wizard コントロールに適用されます。
ソースビューの場合
ソースビューで C1Wizard のテーマを変更するには、VisualStyle="rocket" を、次のように <cc1:C1Wizard> タグに追加します。\
| ソースビュー |
コードのコピー
|
|---|---|
<cc1:C1Wizard ID="C1Wizard1" runat="server" Theme="rocket"/> |
|
コードビューの場合
以下の手順を実行します。
- 以下の名前空間をプロジェクトにインポートします。
Visual Basic コードの書き方
Visual Basic コードのコピーImports C1.Web.Wijmo.Controls
C# コードの書き方
C# コードのコピーusing C1.Web.Wijmo.Controls;
-
Theme プロパティを設定する次のコードを、Page_Load イベントに追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーC1Wizard1.Theme = "rocket"
C# コードの書き方
C# コードのコピーC1Wizard1.Theme = "rocket";
- プログラムを実行します。
 このトピックは、次のことを示します。
このトピックは、次のことを示します。
次の図は、rocket テーマが設定された C1Wizard コントロールを示しています。