一般的ではありませんが、単一のグラフを使用し、異なるスケールと単位を使用して計測した複数のデータセットを表示することも可能です。たとえば、単一のグラフに製品価格と在庫レベルを表示できます。この場合、2本目の Y 軸を使用する必要があります。1本目の Y 軸は価格(通貨単位で)を表示し、2本目の Y 軸は数量を表示します。
2本目の Y 軸にデータをプロットするには、新しいデータセットを2番目のグラフグループに追加します(すべての C1Chart は2つのグラフグループを持っていることに注意してください)。グラフを見やすくするため、2番目のグラフグループに別のデータ型を使用できます。
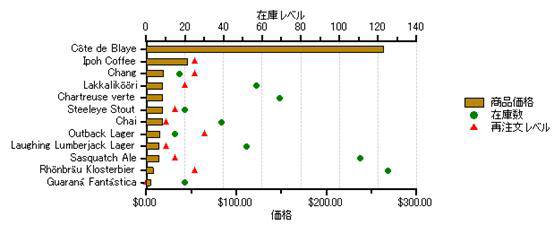
たとえば、以下のグラフは3つのデータセットを持っています。1番目のデータセットは、製品単価(棒として、1本目の Y 軸にプロット)、他の2つのデータセットは、在庫数と再注文レベル(シンボルとして、2本目の Y 軸にプロット)を示します。

この2番目のグラフを作成するには、まず、コードは前のグラフの作成で使用した同じ手順を実行します。以下の追加コードを使用して、追加のデータセットを作成します。
Visual Basic コードの書き方
| Visual Basic |
コードのコピー
|
|---|---|
' Y 軸にラベルを付け、凡例を表示します。
C1Chart1.Legend.Visible = True
C1Chart1.ChartArea.AxisY.Text = "Prices (in US$)"
C1Chart1.ChartArea.AxisY2.Text = "Unit Count"
' 「在庫数」と「再注文レベル」の2つのデータセットを作成します。(これらは2本目の Y 軸に対してプロットします)
dscoll = C1Chart1.ChartGroups(1).ChartData.SeriesList
dscoll.Clear()
' 在庫数
series = dscoll.AddNewSeries()
series.Label = "Units In Stock"
series.SymbolStyle.Color = Color.Green
series.LineStyle.Pattern = LinePatternEnum.None
series.PointData.Length = data.Count
For i = 0 To data.Count ? 1
series.X(i) = I
series.Y(i) = data(i)("UnitsInStock")
Next I
' 再注文レベル
series = dscoll.AddNewSeries()
series.Label = "Reorder Level"
series.SymbolStyle.Color = Color.Red
series.LineStyle.Pattern = LinePatternEnum.None
series.PointData.Length = data.Count
For i = 0 To data.Count ? 1
series.X(i) = I
series.Y(i) = data(i)("ReorderLevel")
Next I
' 2本目の Y 軸(Y2)のグリッド線を表示します。
C1Chart1.ChartArea.AxisY2.GridMajor.Visible = True
|
|
C# コードの書き方
| C# |
コードのコピー
|
|---|---|
// Y 軸にラベルを付け、凡例を表示します。
_c1c.Legend.Visible = true;
_c1c.ChartArea.AxisY.Text = "Prices (in US$)";
_c1c.ChartArea.AxisY2.Text = "Unit Count";
// 「在庫数」と「再注文レベル」の2つのデータセットを作成します。(これらは2本目の Y 軸に対してプロットします)
dscoll = _c1c.ChartGroups[1].ChartData.SeriesList;
dscoll.Clear();
// 在庫数
series = dscoll.AddNewSeries();
series.Label = "Units In Stock";
series.SymbolStyle.Color = Color.Green;
series.LineStyle.Pattern = LinePatternEnum.None;
series.PointData.Length = data.Count;
for (int i = 0; i < data.Count; i++)
{
series.X[i] = i;
series.Y[i] = data[i]["UnitsInStock"];
}
// 再注文レベル
series = dscoll.AddNewSeries();
series.Label = "Reorder Level";
series.SymbolStyle.Color = Color.Red;
series.LineStyle.Pattern = LinePatternEnum.None;
series.PointData.Length = data.Count;
for (int i = 0; i < data.Count; i++)
{
series.X[i] = i;
series.Y[i] = data[i]["ReorderLevel"];
}
// 2本目の Y 軸(Y2)のグリッド線を表示します。
_c1c.ChartArea.AxisY2.GridMajor.Visible = true;
|
|