グラフの一部に枠線を追加すれば、重要な情報を際立たせたり、グラフを見やすく仕上げることができます。BorderStyle、Color、Rounding、Thickness の各プロパティを使って、枠線のスタイル、色、角の丸み、幅を設定できます。これらのプロパティを使って、以下の任意のグラフ要素にカスタマイズした枠線を作成できます。
- ヘッダーとフッターのタイトル
- 凡例
- ChartArea
- グラフ全体
以下の表では BorderStyleEnum の各値の効果を定義して示します。
| メンバ名 | 説明 | 効果 |
|---|---|---|
| NotSet | 枠線スタイルを設定せず、C1Chart クラスから継承します。 | |
| None | 枠線なし。 | |
| Empty | 空の枠線。 | |
| Solid | 実線の枠線。 |  |
| Raised | システムカラーを使って描画した浮き出し 3D 枠線。 |  |
| Inset | べベル付きくぼみ 3D 枠線。 |  |
| RaisedBevel | べベル付き浮き出し 3D 枠線。 |  |
| InsetBevel | べベル付きくぼみ 3D 枠線。 |  |
| Groove | 複合枠線(くぼみ + 浮き出し)。 |  |
| Fillet | 複合枠線(浮き出し + くぼみ)。 |  |
| Double | 二重実線の枠線。 |  |
| Dashed | 破線の枠線。 |  |
| Opaque | 不透明な枠線スタイルは、枠線の描画時にアンチエイリアスをオフにします。不透明な枠線は Rounding 設定を無視します。この枠線スタイルは、透明な背景で使用されるグラフ画像を生成する際に役立ちます。 |
枠線のプロパティは、デザイン時に[グラフのプロパティ]デザイナ、プロパティウィンドウ、またはグラフの[スマートデザイナ]を使用して変更できます。これらのプロパティは、Visual Studio プロパティウィンドウの Style ノードの下に配置され、Control、ChartArea、Titles、Legend、および ChartLabels オブジェクト上にあります。
デザイン時に ChartArea の枠線スタイルを変更するには
デザイン時に Visual Studio のプロパティウィンドウを使用して、ChartArea 要素の枠線スタイルを変更するには、以下を実行します。
- C1Chart1 プロパティウィンドウの ChartArea ノードを拡張します。
- Style->Border プロパティを拡張します。
- BorderStyle プロパティの横にあるドロップダウン矢印をクリックし、枠線スタイル(Dashed など)を選択します。
プログラムによって ChartArea の枠線スタイルを変更するには
Visual Basic コードの書き方
| Visual Basic |
コードのコピー
|
|---|---|
C1Chart1.ChartArea.Style.Border.BorderStyle = BorderStyleEnum.Dashed |
|
C# コードの書き方
| C# |
コードのコピー
|
|---|---|
C1Chart1.ChartArea.Style.Border.BorderStyle = BorderStyleEnum.Dashed; |
|
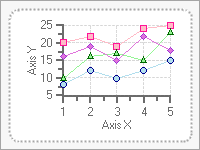
次のように、破線の枠線が ChartArea 要素の周囲に表示されます。