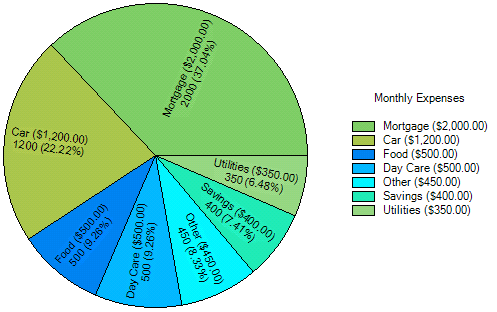
特定の時点での系列の合計を円グラフで表すには、下記の例のように {%YVAL} を使用します。
Visual Basic コードの書き方
| Visual Basic |
コードのコピー
|
|---|---|
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
' ラベルを読みやすく表示するには、明るい色を利用します。
C1Chart1.ColorGeneration = ColorGeneration.Flow
' ChartArea を最大化します。
C1Chart1.ChartArea.Margins.SetMargins(0, 0, 0, 0)
C1Chart1.ChartArea.Style.Border.BorderStyle = BorderStyleEnum.None
' グラフの種類を設定します。
C1Chart1.ChartArea.Inverted = True
C1Chart1.ChartGroups(0).ChartType = C1.Win.C1Chart.Chart2DTypeEnum.Pie
' 以前のデータをクリアします。
C1Chart1.ChartGroups(0).ChartData.SeriesList.Clear()
' データを追加します。
Dim ProductNames As String() = {"Mortgage", "Car", "Food", "Day Care", "Other", "Savings", "Utilities"}
Dim PriceX As Integer() = {2000, 1200, 500, 500, 450, 400, 350}
' シリーズのコレクションを取得します
Dim dscoll As ChartDataSeriesCollection = C1Chart1.ChartGroups(0).ChartData.SeriesList
' シリーズにデータを挿入します。
For i As Integer = 0 To PriceX.Length - 1
Dim series As ChartDataSeries = dscoll.AddNewSeries()
' Y データ系列に価格を割り当てます。
series.Y(0) = PriceX(i)
' 凡例上の製品名と製品価格の書式設定します。
series.Label = String.Format("{0} ({1:c})", ProductNames(i), PriceX(i))
series.DataLabel.Text = "{#TEXT}" & vbCr & vbLf & "{#YVAL} ({%YVAL:%})"
series.DataLabel.Compass = LabelCompassEnum.RadialText
series.DataLabel.Offset = -5
series.DataLabel.Visible = True
Next
' 円の凡例を表示します。
C1Chart1.Legend.Visible = True
' グラフの凡例にタイトルを追加します。
C1Chart1.Legend.Text = "Monthly Expenses"
End Sub
|
|
C# コードの書き方
| C# |
コードのコピー
|
|---|---|
private void Form1_Load(object sender, EventArgs e)
{
// ラベルを読みやすく表示するには、明るい色を利用します。
c1Chart1.ColorGeneration = ColorGeneration.Flow;
// ChartArea を最大化します。
c1Chart1.ChartArea.Margins.SetMargins(0, 0, 0, 0);
c1Chart1.ChartArea.Style.Border.BorderStyle = BorderStyleEnum.None;
// グラフの種類を設定します。
c1Chart1.ChartArea.Inverted = true;
c1Chart1.ChartGroups[0].ChartType = C1.Win.C1Chart.Chart2DTypeEnum.Pie;
// 以前のデータをクリアします。
c1Chart1.ChartGroups[0].ChartData.SeriesList.Clear();
// データを追加します。
string[] ProductNames = { "Mortgage", "Car", "Food", "Day Care", "Other", "Savings","Utilities" };
int[] PriceX = {2000, 1200, 500, 500, 450, 400, 350 };
// シリーズのコレクションを取得します。
ChartDataSeriesCollection dscoll = c1Chart1.ChartGroups[0].ChartData.SeriesList;
// シリーズにデータを挿入します。
for (int i = 0; i < PriceX.Length; i++)
{
ChartDataSeries series = dscoll.AddNewSeries();
// 円をひとつ表示するには、1つの点を追加します。
series.PointData.Length = 1;
// Y データ系列に価格を割り当てます。
series.Y[0] = PriceX[i];
// 凡例上の製品名と製品価格の書式設定します。
series.Label = string.Format("{0} ({1:c})", ProductNames[i], PriceX[i]);
series.DataLabel.Text = "{#TEXT}\r\n{#YVAL} ({%YVAL:%})";
series.DataLabel.Compass = LabelCompassEnum.RadialText;
series.DataLabel.Offset = -5;
series.DataLabel.Visible = true;
}
// 円の凡例を表示します。
c1Chart1.Legend.Visible = true;
// グラフの凡例にタイトルを追加します。
c1Chart1.Legend.Text = "Monthly Expenses";
}
|
|
このトピックの作業結果
データラベルはポイント値と各スライスのパーセンテージや円グラフ上のポイントを表します。