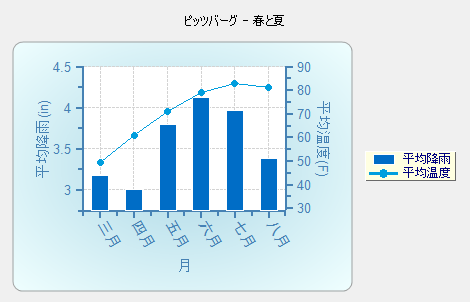
このセクションではC1Chart コントロールで横棒とXYPlotグラフをプログラムで追加する段階的な方法が説明されています。グラフでは、横棒グラフのY軸が平均降雨量のダブル値を示しており、X軸が三月から八月までの各ストリング値を示しています。 XYPlotグラフではy2軸が3月から8月までの各月の平均最高気温のダブル値を示してあり、X軸が3月から8月までの各ストリング値を示しています。
グラフを作成し始める前に以下のグラフが表示されます。

プログラムで複数のグラフを作成するには、以下の手順に従います:
-
C1.Win.C1Chart namespace を宣言するために以下の命令を追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーImports C1.Win.C1Chart
C# コードの書き方
C# コードのコピーusing C1.Win.C1Chart;
- Form1 をダブルクリックし、複数グラフを作るために Form1_Load イベントに以下のコードを追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーPrivate Sub Form1_Load(sender As Object, e As EventArgs) Dim cgroup As ChartGroup = c1Chart1.ChartGroups.Group0 cgroup.ChartType = Chart2DTypeEnum.Bar 'シリーズコレクションでデータを挿入します。 Dim cdsc As ChartDataSeriesCollection = cgroup.ChartData.SeriesList cdsc.Clear() 'デフォールトデータを削除します。 'コレクションでシリーズオブジェクトを作成し、データを追加します。 Dim cds As ChartDataSeries = cdsc.AddNewSeries() 'ChartGroup0、横棒グラフのデータを追加します。 Dim MonthNames As String() = {"March", "April", "May", "June", "July", "August"} Dim AvgPrecip As Double() = {3.17, 3.01, 3.8, 4.12, 3.96, 3.38} '横棒グラフデータシリーズのラベルを作成します。 cds.Label = "Avg. Precip" 'データシリーズにXとY値データをコピーするには、ChartDataArrayオブジェクトのCopyDataInメソッドを使用します。 cds.X.CopyDataIn(MonthNames) cds.Y.CopyDataIn(AvgPrecip) 'グラフ領域用の変数を作成します。 Dim carea As C1.Win.C1Chart.Area = c1Chart1.ChartArea 'ChartGroup0(横棒)のタイトルを設定します。 carea.AxisX.Text = "Month" carea.AxisY.Text = "Avg. Precip (in)" 'Group1のXYグラフ用のデータを作成し追加します。 Dim cgroup2 As ChartGroup = c1Chart1.ChartGroups.Group1 cgroup2.ChartType = Chart2DTypeEnum.XYPlot 'シリーズコレクションでgroup1の棒グラフデータを入力します。 Dim cdsc2 As ChartDataSeriesCollection = cgroup2.ChartData.SeriesList '2番目のコレクションでシリーズオブジェクトを作成し、データを追加します。 Dim cds2 As ChartDataSeries = cdsc2.AddNewSeries() cds2.X.CopyDataIn(MonthNames) cds2.Y.CopyDataIn(New Double() {49.5, 60.7, 70.8, 79.1, 82.7, 81.1}) cds2.Label = "Avg. High Temp" '軸をカスタマイズします。 'X、Y、Y2軸用に新規フォントを作成します。 Dim f As New Font("Arial", 10) carea.AxisX.Font = f carea.AxisY.Font = f carea.AxisX.ForeColor = Color.SteelBlue carea.AxisY.ForeColor = Color.SteelBlue carea.AxisY2.ForeColor = Color.SteelBlue carea.AxisY2.Font = f 'ChartGroup1(XYPlot)の軸タイトルを設定します。 carea.AxisY2.Text = "Avg. High Temp (F)" '軸の範囲を設定します。 carea.AxisY.Min = 2.75 carea.AxisY2.Min = 30 carea.AxisY2.Max = 90 carea.AxisY.UnitMinor = 0.25 'X軸のラベルを回転します。 carea.AxisX.AnnotationRotation = 60 '凡例を追加します。 c1Chart1.Legend.Visible = True 'ヘッダを追加します。 c1Chart1.Header.Visible = True c1Chart1.Header.Text = "Pittsburgh Spring and Summer Season" '視覚エフェクトを追加します。 Dim s As Style = carea.Style s.ForeColor = Color.White s.BackColor = Color.LightBlue s.BackColor2 = Color.Azure s.GradientStyle = GradientStyleEnum.Radial c1Chart1.ColorGeneration = ColorGeneration.Flow End SubC# コードの書き方
C# コードのコピーprivate void Form1_Load(object sender, EventArgs e) { ChartGroup cgroup = c1Chart1.ChartGroups.Group0; cgroup.ChartType = Chart2DTypeEnum.Bar; //シリーズコレクションでデータを挿入します。 ChartDataSeriesCollection cdsc = cgroup.ChartData.SeriesList; cdsc.Clear(); //デフォールトデータを削除します。 //コレクションでシリーズオブジェクトを作成し、データを追加します。 ChartDataSeries cds = cdsc.AddNewSeries(); //ChartGroup0、横棒グラフのデータを追加します。 string[] MonthNames = { "March", "April", "May", "June", "July", "August" }; double[] AvgPrecip = { 3.17, 3.01, 3.80, 4.12, 3.96, 3.38}; //横棒グラフデータシリーズのラベルを作成します。 cds.Label = "Avg. Precip"; //データシリーズにXとY値データをコピーするには、ChartDataArrayオブジェクトのCopyDataInメソッドを使用します。 cds.X.CopyDataIn(MonthNames); cds.Y.CopyDataIn(AvgPrecip); //グラフ領域用の変数を作成します。 C1.Win.C1Chart.Area carea = c1Chart1.ChartArea; //ChartGroup0(横棒)のタイトルを設定します。 carea.AxisX.Text = "Month"; carea.AxisY.Text = "Avg. Precip (in)"; //Group1のXYグラフ用のデータを作成し追加します。 ChartGroup cgroup2 = c1Chart1.ChartGroups.Group1; cgroup2.ChartType = Chart2DTypeEnum.XYPlot; //シリーズコレクションでgroup1の棒グラフデータを入力します。 ChartDataSeriesCollection cdsc2 = cgroup2.ChartData.SeriesList; //2番目のコレクションでシリーズオブジェクトを作成し、データを追加します。 ChartDataSeries cds2 = cdsc2.AddNewSeries(); cds2.X.CopyDataIn(MonthNames); cds2.Y.CopyDataIn(new double[] { 49.5, 60.7, 70.8, 79.1, 82.7, 81.1}); cds2.Label = "Avg. High Temp"; //軸をカスタマイズします。 //X、Y、Y2軸用に新規フォントを作成します。 Font f = new Font("Arial", 10); carea.AxisX.Font = f; carea.AxisY.Font = f; carea.AxisX.ForeColor = Color.SteelBlue; carea.AxisY.ForeColor = Color.SteelBlue; carea.AxisY2.ForeColor = Color.SteelBlue; carea.AxisY2.Font = f; //ChartGroup1(XYPlot)の軸タイトルを設定します。 carea.AxisY2.Text = "Avg. High Temp (F)"; //軸の範囲を設定します。 carea.AxisY.Min = 2.75; carea.AxisY2.Min = 30; carea.AxisY2.Max = 90; carea.AxisY.UnitMinor = .25; //X軸のラベルを回転します。 carea.AxisX.AnnotationRotation = 60; //凡例を追加します。 c1Chart1.Legend.Visible = true; //ヘッダを追加します。 c1Chart1.Header.Visible = true; c1Chart1.Header.Text = "Pittsburgh Spring and Summer Season"; //視覚エフェクトを追加します。 Style s = carea.Style; s.ForeColor = Color.White; s.BackColor = Color.LightBlue; s.BackColor2 = Color.Azure; s.GradientStyle = GradientStyleEnum.Radial; c1Chart1.ColorGeneration = ColorGeneration.Flow; }