大量のデータをスクロールして重要なデータを拡大表示するときは、スケール調整を利用できます。
スケール調整は、実行時にスクロールバーのボタンをクリックするか、コードで ScaleMenuItems プロパティを使用することによって実装できます。

Buttons プロパティが ScaleAndScrollButtons(デフォルト)またはScaleButton に設定されていると、組み込みのスケールメニューが表示されます。
次の表に、Buttons プロパティの値の説明を示します。
| 値 | 説明 |
|---|---|
| NoButtons | スクロールバーにボタンは表示されません。 |
| ScrollButtons | スクロールボタンがスクロールバーに表示されます。 |
| ScaleButton | スケールドロップダウンボタンが表示されます。このドロップダウンボタンをクリックすると、組み込みのスケールメニューがデフォルトのスケール項目で表示されます。 |
| ScaleAndScrollButtons | デフォルト設定値です。スクロールボタンとスケールドロップダウンボタンの両方がスクロールバーに表示されます。 |
スケールメニューで独自のメニューを表示する場合は、そのメニューを作成して、ScaleMenu プロパティに割り当てます。
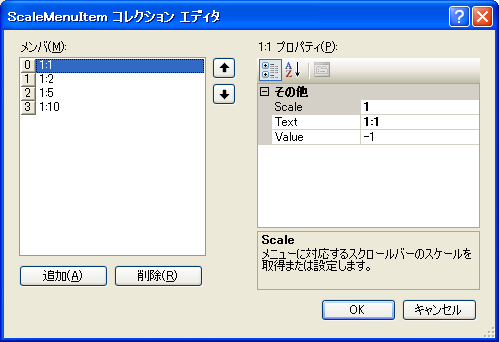
ScaleMenuItem コレクションの個々のメンバには、デザイン時に ScaleMenuItem コレクションエディタを使用するか、コードで ScaleMenuItems プロパティを使用してスケールメニュー項目の新しいコレクションを軸スクロールバーに関連付けることでアクセスできます。
デザイナの使用
デザイン時にスケール項目をスケールメニューに追加するには、以下の手順を実行します。
- C1Chart コントロールを右クリックして、そのコンテキストメニューから[プロパティ]を選択します。
- プロパティウィンドウで、ChartArea ノードを拡張して AxisX、AxisY、AxisY2 のいずれかのノードを拡張し、ScrollBar を拡張します。
- ScaleMenuItems プロパティの横の〈...〉ボタンをクリックします。ScaleMenuItem コレクションエディタが表示されます。

- 〈追加〉をクリックして新しい項目をコレクションに追加して、その Scale プロパティと Text プロパティを目的の値に設定します。
- 完了したら〈OK〉をクリックします。
コードの使用
カスタムメニュー項目をスケールメニューに追加するには、次のように既存のコレクションをクリアして、スケール項目をコレクションに追加できます。
Visual Basic コードの書き方
| Visual Basic |
コードのコピー
|
|---|---|
With Me.C1Chart1.ChartArea.AxisX.ScrollBar
.ScaleMenuItems.Clear()
.ScaleMenuItems.Add(0.1, "1:10")
.ScaleMenuItems.Add(0.2, "2:10")
.ScaleMenuItems.Add(0.3, "3:10")
.ScaleMenuItems.Add(0.4, "4:10")
.ScaleMenuItems.Add(0.5, "5:10")
.ScaleMenuItems.Add(0.6, "6:10")
.ScaleMenuItems.Add(0.7, "7:10")
.ScaleMenuItems.Add(0.8, "8:10")
.ScaleMenuItems.Add(0.9, "9:10")
.ScaleMenuItems.Add(1.0, "10:10")
.Scale = 0.1'スケールの初期値
.Visible = True
End With
|
|
C# コードの書き方
| C# |
コードのコピー
|
|---|---|
c1Chart1.ChartArea.AxisX.ScrollBar.ScaleMenuItems.Clear();
c1Chart1.ChartArea.AxisX.ScrollBar.ScaleMenuItems.Add(0.1, "1:10");
c1Chart1.ChartArea.AxisX.ScrollBar.ScaleMenuItems.Add(0.2, "2:10");
c1Chart1.ChartArea.AxisX.ScrollBar.ScaleMenuItems.Add(0.3, "3:10");
c1Chart1.ChartArea.AxisX.ScrollBar.ScaleMenuItems.Add(0.4, "4:10");
c1Chart1.ChartArea.AxisX.ScrollBar.ScaleMenuItems.Add(0.5, "5:10");
c1Chart1.ChartArea.AxisX.ScrollBar.ScaleMenuItems.Add(0.6, "6:10");
c1Chart1.ChartArea.AxisX.ScrollBar.ScaleMenuItems.Add(0.7, "7:10");
c1Chart1.ChartArea.AxisX.ScrollBar.ScaleMenuItems.Add(0.8, "8:10");
c1Chart1.ChartArea.AxisX.ScrollBar.ScaleMenuItems.Add(0.9, "9:10");
c1Chart1.ChartArea.AxisX.ScrollBar.ScaleMenuItems.Add(1.0, "10:10");
c1Chart1.ChartArea.AxisX.ScrollBar.Scale = 0.1 ;//スケールの初期値
|
|
上記のコードで示した例では、既存のコレクションをクリアして、新しいスケールメニュー項目を x 軸のスクロールバーに追加しています。ScaleMenuItems プロパティを使用して、新しいコレクションをグラフ上の軸スクロールバーに関連付けます。Add メソッドへの第1のパラメータはスケールであり、0〜1(0と1を含む)の double 値を指定します。第2のパラメータ(text 値)は、メニューに表示されるテキストです。