カテゴリをデータからフィルタリングするには、以下の手順を実行します。
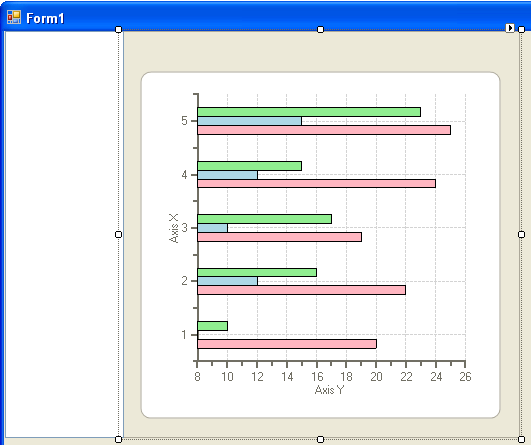
- ツールボックスから、ListBox コントロールをダブルクリックしてフォームに追加します。ListBox コントロールを、次のように C1Chart コントロールの左にドッキングします。

-
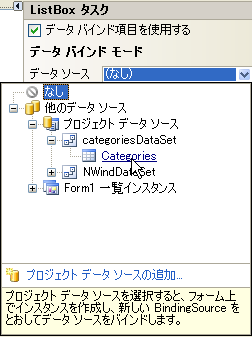
ListBox コントロールを選択し、そのスマートタグをクリックしてメニューを開きます。[データバインド項目を使用する]を選択し、[データソース]ドロップダウンリストボックスで、[他のデータソース]-[プロジェクトデータソース]-[categoriesDataSet]-[Categories]を選択します。

- [メンバの表示]を CategoryName に設定します。
- ListBox をダブルクリックして、Listbox1_SelectedIndexChanged イベントを作成します。
- 次のコードを Listbox1_SelectedIndexChanged イベントに追加して、ユーザーがカテゴリ項目を選択したときに CategoryID をリストボックスに抽出します。
Visual Basic コードの書き方
Visual Basic コードのコピーPrivate Sub listBox1_SelectedIndexChanged(sender As Object, e As System.EventArgs) Handles listBox1.SelectedIndexChanged If listBox1.SelectedIndex >= 0 Then Dim categoryID As String = Me.categoriesDataSet1.Categories(listBox1.SelectedIndex).CategoryID.ToString() Me.dataView1.RowFilter = "CategoryID = " + categoryID Me.c1Chart1.Header.Text = listBox1.Text End If End SubC# コードの書き方
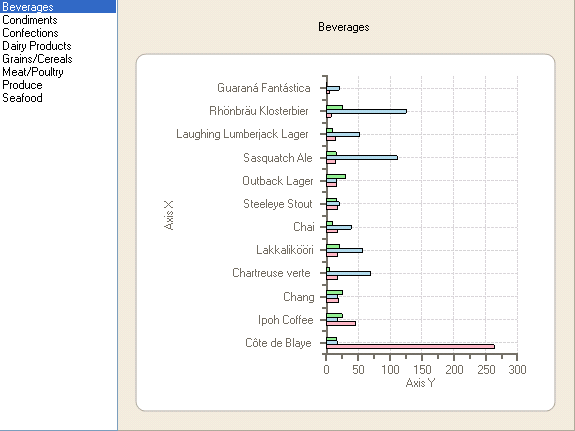
C# コードのコピーprivate void listBox1_SelectedIndexChanged(object sender, System.EventArgs e) { if (listBox1.SelectedIndex >= 0) { string categoryID = this.categoriesDataSet1.Categories[listBox1.SelectedIndex].CategoryID.ToString(); this.dataView1.RowFilter = "CategoryID = " + categoryID; this.c1Chart1.Header.Text = listBox1.Text; } } - アプリケーションを実行してリストボックスからカテゴリを選択し、グラフでデータがフィルタリングされることを確認します。
グラフへのデータのバインドは正常に完了しました。次の手順では、グラフの外観に変更を加えます。