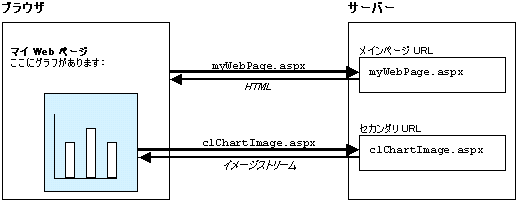
Web ページにグラフを追加する場合、C1WebChart はイメージを HTML のストリームに挿入します。このイメージは<img>タグによって表され、実際のイメージを供給する2番目の URL への参照を保持します。そして、C1WebChart はこの URL を作成し、グラフ画像を送信します。下の図はこのプロセスを説明しています:

Tの図では、左側が ASP ページを表示するブラウザを表します。このページを表示するには、ブラウザがサーバー(myWebPage.aspx)からページの内容をリクエストし、HTML のストリームを受け取ります。この HTML には<img>タグによって表されるグラフが含まれます。このタグのソースは、サーバーがブラウザに表示されるイメージストリームへの変換を行う2番目の URL(c1ChartImage.aspx)です。
このタグのソース属性は、一時的なイメージファイル、HttpHandler、または2番目の .aspx ページとなります。これは、ImageRenderMethod プロパティの値によって決定されます。
ソース属性はグラフデータがどこに格納されているかを指定するパラメータも保持しているため、その URL はグラフイメージを作成できます。このデータは、一時ファイル、Session 変数、または Cache 変数に格納することができます。これは、ImageTransferMethodプロパティの値によって決定されます。
デフォルトでは、C1WebChart はグラフデータを Session 変数に格納します。場合によっては、Session 変数の代わりに Cache 変数、または一時ファイルを使用したいこともあります。サーバーの構成方法とアプリケーションの性質によって、各オプションにはそれぞれ利点と欠点があります。Session、Cache 各オブジェクトの操作に関する詳細は、.NET のドキュメントを参照してください。
ImageRenderMethod プロパティには、完全な自動(HttpHandler、File)から手動(Manual)までの多岐にわたる設定があります。これらの設定については、以下で説明しており、また後に続くチュートリアルでも解説しています。
ImageRenderMethod、ImageTransferMethod 各プロパティの最良の組み合わせは、生成されるグラフの複雑さや種類、予期されるサイトトラフィック量、およびサーバー構成などに依存します。これはささいな作業ではありませんが、これらの2つのプロパティを切り替えるだけで異なる構成をテストできるという好材料もあります。