Ajax を使うとデータのロード時間が大幅に削減されますが、サーバー上のトラフィックが混雑している場合に待たされることがあります。その場合、画像やコントロールなどの視覚的フィードバックを提供して、データを取得中であることを画面に表示してユーザーに知らせることができます。C1WebChart は、デフォルトのCallbackWaitImageUrlとして表示されるスピナー を提供します。
サーバーから情報を取得している間、コントロールを表示する場合CallbackWaitControlID プロパティを使用し、画像を表示する場合CallbackWaitImageUrl プロパティを使用します。
CallbackWaitControlID プロパティの使用
C1WebChart にてコールバック中にコントロールを表示するには、以下の手順に従ってCallbackWaitControlID プロパティを使用します。
- フォームにC1WebChartコンポーネントを追加します。
- C1WebChart にてコールバックを行うには、GeneralCallbackイベントを使用します。
- フォームに Label コントロールを追加し、LabelのTextプロパティを「新規グラフを更新中です…」に設定します。そして、ForeColorプロパティを任意の色に設定します。
- C1WebChart コンポーネントを選択し、プロパティウィンドウでCallbackWaitControlIDプロパティを Label1に設定します。

この例では、GeneralCallbackイベントが有効になっています。ノードが展開されている状態でLabel1のTextプロパティに設定されたテキスト(新規グラフを更新中です…)が表示されます。また、CallbackWaitImageUrlのデフォルト画像が削除されています。

CallbackWaitImageURLプロパティを使用する
コールバック中、画像をコントロールの代わりに表示する場合、CallbackWaitImageUrl プロパティを以下のように使用します。
- プロジェクトが保存されているディレクトリに画像を追加します。この例では、タイマーの画像を使用します。
- フォームにC1WebChartコンポーネントを追加します。
- C1WebChart にてコールバックを行うには、GeneralCallbackイベントを使用します。
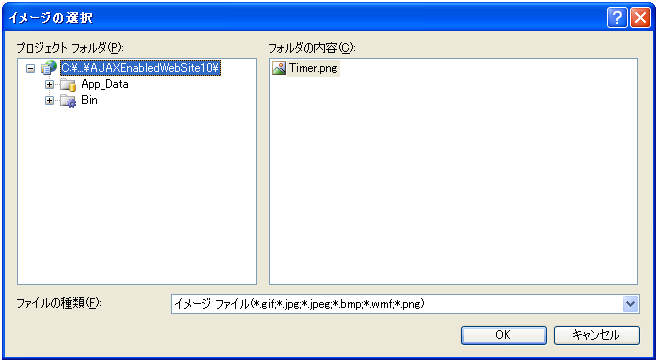
- C1WebChart のプロパティウィンドウを開き、CallbackWaitImageUrl プロパティの<…> ボタンをクリックします。[イメージの選択] ダイアログボックスが表示されます。

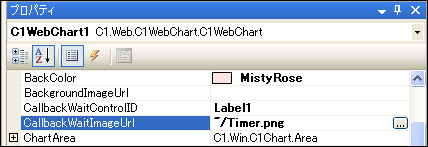
- [フォルダの内容] 一覧から画像を選択し、OK ボタンをクリックします。CallbackWaitImageUrl プロパティに画像のURL が設定されます。
.
この例では、CallbackWaitImageUrlプロパティにタイマーの画像が設定されているので、選択された項目またはグループが展開されている状態で、横にタイマーが表示されます。

注意:CallbackWaitControlID とCallbackWaitImageUrl両方のプロパティが設定されている場合は、CallbackWaitControlID プロパティが優先され、コントロールのみが表示されます。