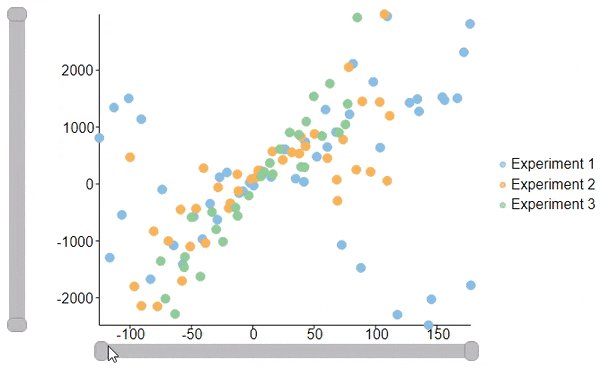
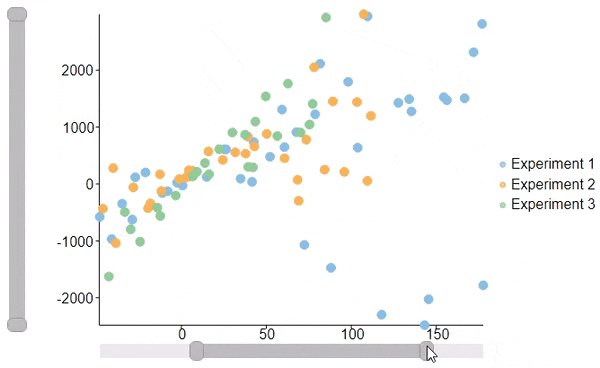
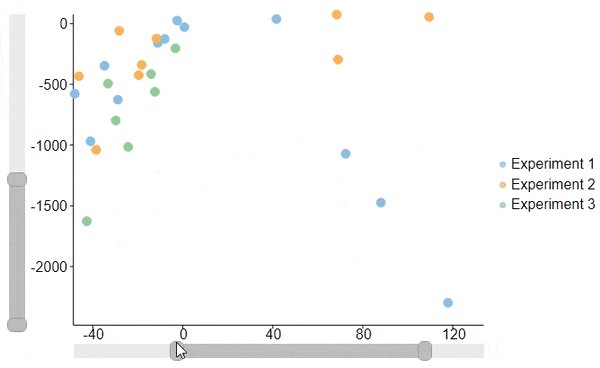
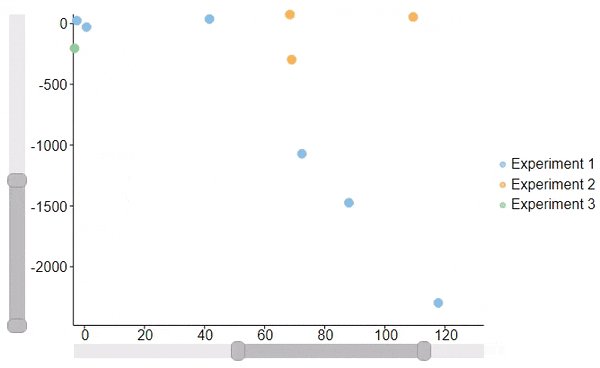
チャートに大量の値またはデータが存在すると、コンパクトなユーザーインタフェースでは特に、データの解釈が難しくなります。軸スクロールバーは、特定の範囲内にあって関連性の高いデータを容易に解釈できるようにすることで、この問題を解決します。They allow you to select scale and scroll through the data range.

FlexChart では、主軸(X 軸と Y 軸)と第 2 軸の両方に軸スクロールバーを追加できます。軸に軸スクロールバーを追加するには、AxisScrollbar クラスのインスタンスを作成し、AxisクラスのScrollbarプロパティに割り当てる必要があります。つまり、軸にスクロールバーを表示するには、AxisScrollbar インスタンスを作成するときに、Axis オブジェクトを渡す必要があります。
| AxisScollbar.razor |
コードのコピー
|
|---|---|
@using System.Drawing; @using C1.Chart; @using C1.Blazor.Chart; <FlexChart Class="chart" ChartType="ChartType.Scatter" BindingX="X" Binding="Y" Tooltip="X={x:n1},Y={y:n1}"> <SeriesCollection> <Series Name="Experiment 1" ItemsSource="Data1" /> <Series Name="Experiment 2" ItemsSource="Data2" /> <Series Name="Experiment 3" ItemsSource="Data3" /> </SeriesCollection> <AxisCollection> <Axis Position="Position.Left" AxisType="AxisType.Y" Scrollbar="sby" /> <Axis Position="Position.Bottom" AxisType="AxisType.X" Scrollbar="sbx" /> </AxisCollection> </FlexChart> @code { C1.Blazor.Chart.Interaction.AxisScrollbar sbx = new C1.Blazor.Chart.Interaction.AxisScrollbar(); C1.Blazor.Chart.Interaction.AxisScrollbar sby = new C1.Blazor.Chart.Interaction.AxisScrollbar(); FlexChart chart; List<PointF> Data1 { get; set; } List<PointF> Data2 { get; set; } List<PointF> Data3 { get; set; } protected override void OnInitialized() { Data1 = DataSource.GetData(50, 0, 3); Data2 = DataSource.GetData(40, 100, 12); Data3 = DataSource.GetData(30, -100, 24); } public class DataSource { static Random rand = new Random(); public static List<PointF> GetData(int cnt, double a, double b) { var data = new List<System.Drawing.PointF>(); double x = -5 * cnt / 2; for (var i = 0; i < cnt; i++) { var rnd = rand.NextDouble() * cnt - cnt / 2; data.Add(new PointF((float)x, (float)(a + x * (b + rnd) + rnd))); x += .5 + rand.NextDouble() * 10; } return data; } } } |
|