The following quick start guide is intended to get you up and running with the Calendar control. In this quick start, you'll start with creating a new application, add the Calendar control to it, customize it and display the calendar.

Create a Blazor App
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor App and click Next.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Create.
- In the Create a new Blazor app dialog, select Blazor WebAssembly App template and click Create. A new client-side Blazor app is created. Alternatively, you can also create a Blazor server-side app.
Note: Blazor Server App or server-side app can be created using the Blazor Server App template. For more details, see Blazor サーバー topic under Blazor Project Types.
Configure References
- In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
- In NuGet Package Manager, select nuget.org as the Package source.
- Search and select the following packages and click Install.
- C1.Blazor.Calendar
- C1.Blazor.Core
- Navigate to the wwwroot, open index.html file.
- Register the client resources by adding the following lines of code to the <head> tag.
Example Title コードのコピー<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Calendar/styles.css" />
- Add the following code to the <body> tag.
HTML コードのコピー<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="~/_content/C1.Blazor.Calendar/scripts.js"></script>
Configure the Calendar control
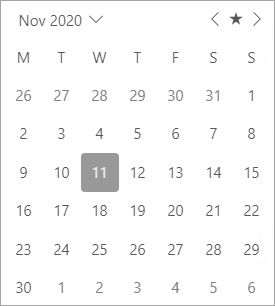
Display the Calendar control with first day of the week set as "Monday" by simply using the FirstDayOfWeek property of the C1Calendar class as shown in the following code:
| C# |
コードのコピー
|
|---|---|
@page "/Calendar/Index" @using C1.Blazor.Calendar @using C1.Blazor.Core <C1Calendar FirstDayOfWeek="@DayOfWeek.Monday"></C1Calendar> |
|
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.