FlexGrid allows you to freeze rows and columns so that they remain visible as the user scrolls through the grid. While working with large data sets in grid, it is convenient to keep some of the rows or/and columns locked in the view. You can do it by setting the count of rows and columns to be frozen using FrozenRows and FrozenColumns properties of FlexGrid. Frozen cells can be edited and selected as regular cells, exactly as in Excel. A user can freeze rows and columns separately as well as simultaneously.
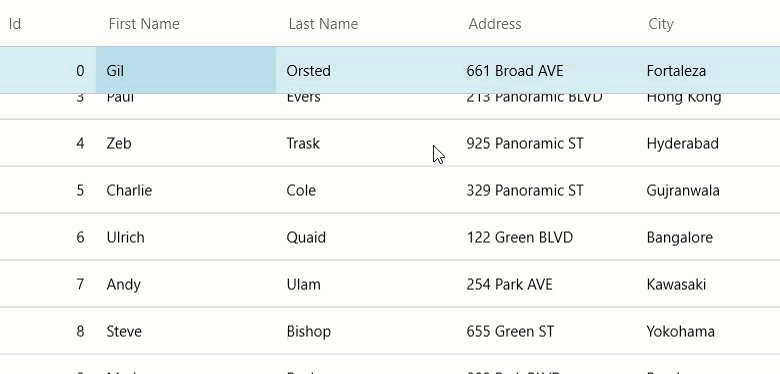
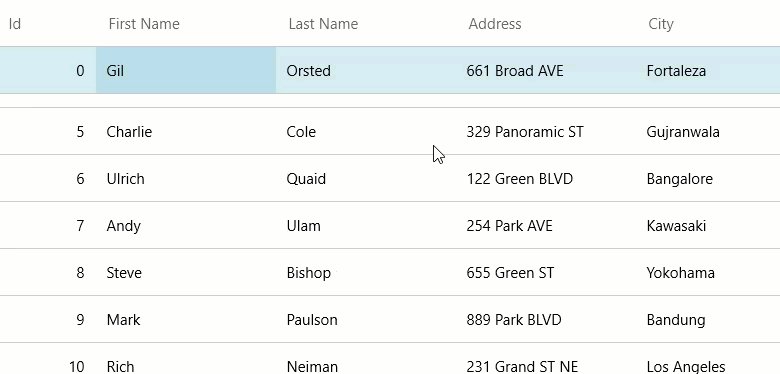
In this example, first row of the FlexGrid is frozen. The GIF below shows how the FlexGrid appears, after applying cell freezing to a row.

The following code example demonstrates how to freeze rows and columns in FlexGrid.
| Razor |
コードのコピー
|
|---|---|
@page "/FlexGrid/CellFreezing" @using Localization @using System.Collections.ObjectModel; @using C1.Blazor.Grid @using WebApplication1.Data; <FlexGrid @ref="grid" ItemsSource="customers" FrozenColumns="1" FrozenRows="1" Style="@("max-height:50vh")" /> @code { FlexGrid grid; ObservableCollection<Customer> customers; protected override void OnInitialized() { customers = Customer.GetCustomerList(100); } } |
|