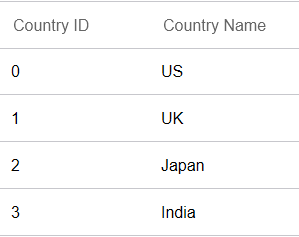
FlexGrid allows you to change the column header from its default value. The implementation can se be seen in the example below. The Header property of GridColumn class is used to add reference name to the column headers which will be displayed in the FlexGrid.

The following code example demonstrate how to customize Column Header in FlexGrid.
| Razor |
コードのコピー
|
|---|---|
@page "/ColumnHeader" @using C1.Blazor.Core @using C1.Blazor.Input @using C1.Blazor.Grid <h1>Hello, world!</h1> Welcome to your new app. <p> Checkbox: <C1CheckBox IsChecked="@isActive"></C1CheckBox> </p> <p> TextBox: <C1TextBox @bind-Text="@country"></C1TextBox> </p> <p> BoundGrid with AutoGenerateColumns false<br /> <FlexGrid @ref="grid" AutoGenerateColumns="false" ItemsSource="gridData"> <FlexGridColumns> <GridColumn Header="Country ID" Binding="Id"></GridColumn> <GridColumn Header="Country Name" Binding="Country"></GridColumn> </FlexGridColumns> </FlexGrid> </p> Click on Fetch data for AutoGenerateColumns FlexGrid <a href="/fetchdata">AutoGenerateColumns</a> @code{ bool isActive = true; string country = "India"; string[] countries; object grid = null; List<object> gridData = new List<object>(); protected override void OnInitialized() { countries = "US,UK,Japan,India".Split(','); int i = 0; foreach (var item in countries) { gridData.Add(new { Country = item, Id = i }); i++; } } } |
|