The following quick start guide is intended to get you up and running with the DataFilter control. In this quick start, you start with creating a new application, adding the DataFilter and FlexGrid control to it, adding data source, adding data to both the controls with data and configuring the controls to use the DataFilter UI for filtering FlexGrid data.
|
|
Create a Blazor App
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor App and click Next.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Create.
- In the Create a new Blazor app dialog, select Blazor WebAssembly App template and click Create. A new client-side Blazor app is created. Alternatively, you can also create a Blazor server-side app.
Note: Blazor Server App or server-side app can be created using the Blazor Server App template. For more details, see Blazor サーバー topic under Blazor Project Types.
Configure References
- In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
- In NuGet Package Manager, select nuget.org as the Package source.
- Search and select the following packages and click Install.
- C1.Blazor.DataFilter
- C1.Blazor.Accordion
- C1.Blazor.Grid
- C1.DataCollection
- Navigate to the wwwroot, open index.html file.
- Register the client resources by adding the following lines of code to the <head> tag.
HTML コードのコピー<link rel="stylesheet" href="~/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.DataFilter/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Accordion/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Grid/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.ListView/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Input/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.DateTimeEditors/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Calendar/styles.css" />
- Add the following code to the <body> tag.
HTML コードのコピー<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.BlazorAccordion/scripts.js"></script> <script src="/_content/C1.Blazor.Grid/scripts.js"></script> <script src="~/_content/C1.Blazor.Input/scripts.js"></script> <script src="~/_content/C1.Blazor.Calendar/scripts.js"></script> <script src="~/_content/C1.Blazor.TreeView/scripts.js"></script>
Configure the DataFilter and FlexGrid controls
Add the DataFilter and FlexGrid controls and bind them to data using the ItemsSource property of the respective controls and configure the controls using the following code. In this example, we bind data from the Cars.cs class (taken from the DataFilter sample available at "Documents\ComponentOne Samples\Blazor\CS" location on your system) under Models folder with both the controls and filter data from FlexGrid using the different DataFilter filters. The Cars.cs file refers CountInStore.cs and DataProvider.cs files which are added under the same Models folder and cars.xml (with Build Action set as "Embedded Resource") and stores.txt (with Build Action set as "Embedded Resource") files added under the Data folder in this sample.
| C# |
コードのコピー
|
|---|---|
@using C1.Blazor.DataFilter
@using C1.Blazor.Grid
@using C1.Blazor.Accordion
@using C1.DataCollection
@using DataFilterBlazor.Model
<div>
<C1DataFilter @ref="dataFilter" ItemsSource="@data" FilterAutoGenerating="@FilterAutoGenerating" Style="@("max-height: inherit")">
</C1DataFilter>
</div>
<div>
<FlexGrid AutoGeneratingColumn="OnAutoGeneratingColumn" ItemsSource="@data" HeadersVisibility="GridHeadersVisibility.All" Style="@("max-height: inherit")">
</FlexGrid>
</div>
@code{
C1DataFilter dataFilter { get; set; }
C1DataCollection<Car> data { get; set; }
protected override void OnInitialized()
{
var carsTable = DataProvider.GetCarTable();
data = new C1.DataCollection.C1DataCollection<Car>(DataProvider.GetCarDataCollection(carsTable));
}
void OnAutoGeneratingColumn(object sender, GridAutoGeneratingColumnEventArgs args)
{
if (args.Property.Name == nameof(Car.Picture))
{
args.Column.CellTemplate = target => builder =>
{
builder.OpenElement(0, "img");
builder.AddAttribute(1, "style", "max-height: 35px");
builder.AddAttribute(2, "src", $"data:image/bmp;base64, {((Lazy<string>)target).Value}");
builder.CloseElement();
};
}
}
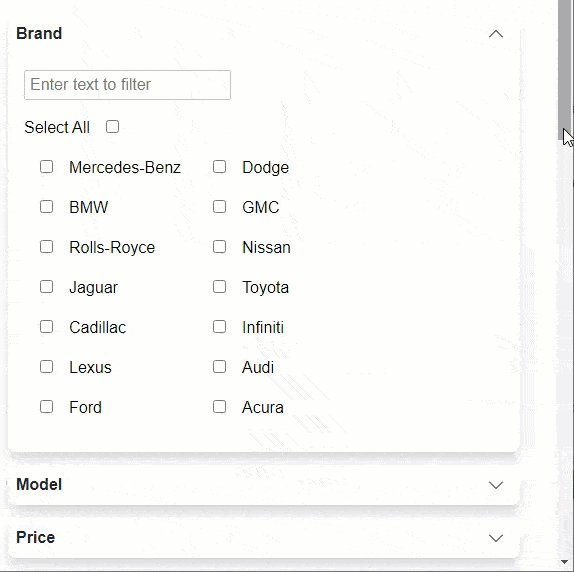
void FilterAutoGenerating(object sender, FilterAutoGeneratingEventArgs e)
{
if (e.Property.Name == nameof(Car.Brand))
{
var filter = e.Filter as ChecklistFilter;
filter.ShowSearchBox = true;
}
else if (e.Property.Name == nameof(Car.Price))
{
var priceFilter = (RangeFilter)e.Filter;
priceFilter.Maximum = data.Max(o => ((Car)o).Price);
priceFilter.Minimum = data.Min(o => ((Car)o).Price);
priceFilter.Increment = 1000;
priceFilter.Format = "F0";
}
else if (e.Property.Name == nameof(Car.TransmissSpeedCount))
{
var filter = e.Filter as ChecklistFilter;
filter.SelectionMode = SelectionMode.Single;
}
else if (e.Property.Name == nameof(Car.TransmissAutomatic))
{
var filter = e.Filter as ChecklistFilter;
var unset = filter.Items.FirstOrDefault(i => string.IsNullOrEmpty(i.DisplayValue));
if (unset != null)
{
unset.DisplayValue = C1.Blazor.DataFilter.Resources.Resources.Null;
}
}
}
}
|
|
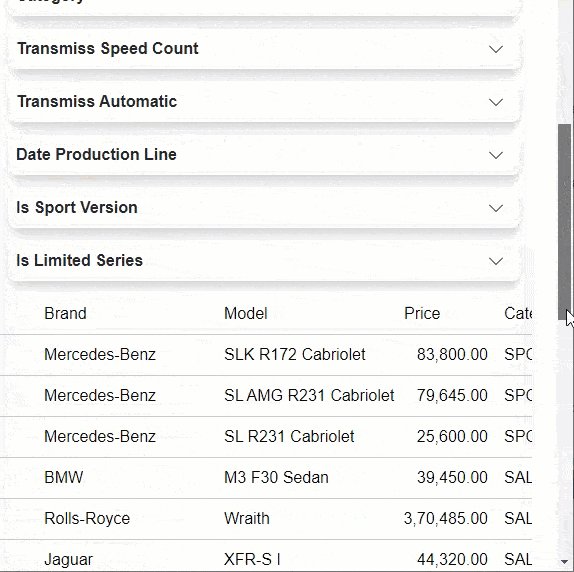
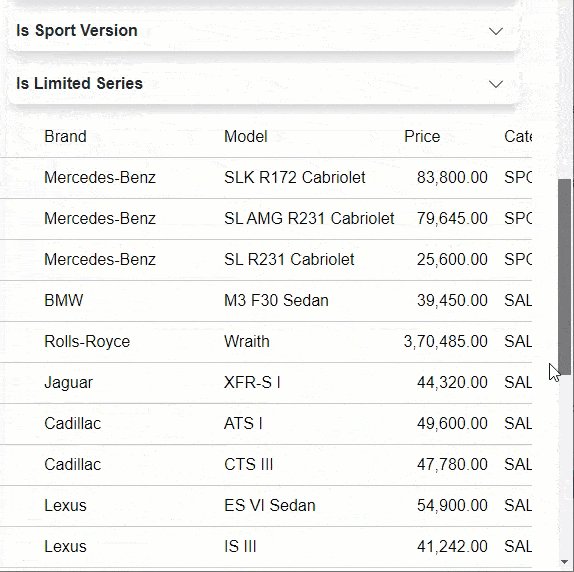
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.