In addition to changing date formats, DateTimePicker allows you to customize the dropdown calendar to show a limited set of days in the visible calendar month and display multiple calendar months at a time. Let us dive into the details of how to achieve these in the following sections.
Set Date Range
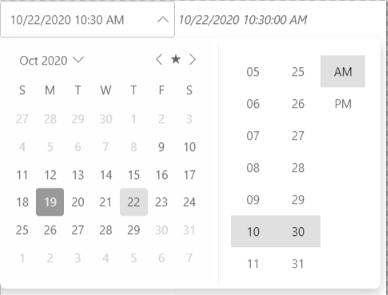
DateTimePicker allows you to display a date range in the drop-down calendar and disable the rest of the dates from the calendar which implies that you can restrict the selection to the specified range of dates from the calendar. This can be done using MinDate and MaxDate properties of the C1DateTimePicker class. The MinDate and MaxDate properties allow you to set the minimum number of days displayed before and maximum number of days displayed after the specified date for selection at runtime, respectively.

The following code uses the MinDate and MaxDate properties to display the ten day date range before and after the current date in the calendar:
| C# |
コードのコピー
|
|---|---|
<C1DateTimePicker MinDate="@(DateTime.Today.AddDays(-10))" MaxDate="@(DateTime.Today.AddDays(10))" @ref="_c1DatePicker" @bind-Value="@_time"></C1DateTimePicker> <i>@_time</i> @code { C1DateTimePicker _c1DatePicker; DateTime _time = DateTime.Today; } |
|
Showing Multiple Calendar Months
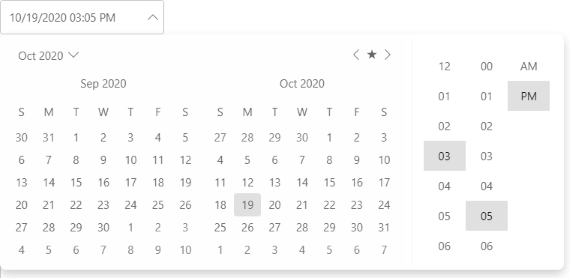
The DateTimePicker control supports multi-month view. It allows you to show multiple months at a time in the drop-down calendar of the DateTimePicker control using MonthCount property of the C1DateTimePicker class.

The following code showcases the use of MonthCount property to display two months at a time in the DateTimePicker control.
| C# |
コードのコピー
|
|---|---|
<C1DateTimePicker Value="DateTime.Today" MonthCount="2"></C1DateTimePicker> |
|