DatePicker provides various options to customize the appearance of the DatePicker control and all its elements individually, so that you can style and display the DatePicker control as per your requirement. The C1DatePicker class provides several properties such as HeaderStyle, CalendarStyle, TodayStyle, NextIconTemplate, PrevIconTemplate, etc., which offers different ways of styling and customizing the appearance of the DatePicker control along with all its elements such as drop-down button, header, calendar, etc.

The following code demonstrates the use of the available styling and appearance customization properties in the C1DatePicker class to change the appearance of the DatePicker control:
| C# |
コードのコピー
|
|---|---|
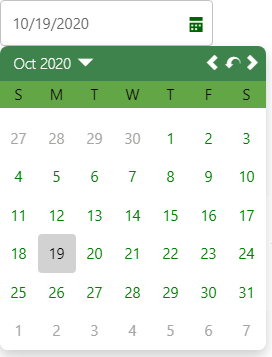
<C1DatePicker Value="@DateTime.Today" CalendarStyle="@(new C1Style(){ BackgroundColor = C1Color.White})" HeaderStyle="@(new C1Style(){Color = "White", BackgroundColor ="#FF3D834B", FontWeight = "100!important"})" DayOfWeekStyle="@(new C1Style(){BackgroundColor = "#FF63A646", Height = 27, LineHeight = 27, Color = C1Color.Black})" DayStyle="@(new C1Style(){ Color = C1Color.Green})" SelectedDateStyle="@(new C1Style(){BackgroundColor = "#FFD2D2D2", Color = "Black",})" TodayStyle="@(new C1Style(){BackgroundColor = "#eeeeee", BorderColor = "#FFF2F2F2", BorderRadius = 0, Color = "Black",})" AdjacentDayStyle="@(new C1Style() {Color = "#FFA5A5A3"})" DropDownBehavior="@DropDownBehavior.HeaderTap"> <CollapsedButtonIcon> <span class="oi oi-calendar" style="color: green"></span> </CollapsedButtonIcon> <ExpandedButtonIcon> <span class="oi oi-calendar" style="color: darkgreen;"></span> </ExpandedButtonIcon> <NextIconTemplate> <span class="oi oi-chevron-right"></span> </NextIconTemplate> <PrevIconTemplate> <span class="oi oi-chevron-left"></span> </PrevIconTemplate> <TodayIconTemplate> <span class="oi oi-action-undo"></span> </TodayIconTemplate> <ExpanseViewIconTemplate> <span class="oi oi-caret-bottom"></span> </ExpanseViewIconTemplate> <CollapseViewIconTemplate> <span class="oi oi-caret-top"></span> </CollapseViewIconTemplate> </C1DatePicker> |
|