The following quick start guides you how to create a simple application using Expander. In this quick start, you'll create a new project in Visual Studio, add the Expander control to your application, and then add calendar control to content area of the Expander control.

Create a Blazor App
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor App and click Next.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Create.
-
In the Create a new Blazor app dialog, select Blazor WebAssembly App template and click Create. A new client-side Blazor app is created. Alternatively, you can also create a Blazor server-side app.
Note: Blazor Server App or server-side app can be created using the Blazor Server App template. For more details, see Blazor サーバー topic under Blazor Project Types.
Configure References
- In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
- In NuGet Package Manager, select nuget.org as the Package source.
-
Search for the following NuGet packages and install them by clicking Install.
- C1.Blazor.Accordion
- C1.Blazor.Calendar
- Navigate to the wwwroot, open index.html file.
-
Register the client resources by adding the following lines of code to the <head> tag.
HTML コードのコピー<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Accordion/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Calendar/styles.css" />
-
Add the following code to the <body> tag.
HTML コードのコピー<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.Blazor.Accordion/scripts.js"></script> <script src="/_content/C1.Blazor.Calendar/scripts.js"></script>
- Right click on Pages folder, click Add | Razor Component to add a new Razor page and then provide a name, say ExpanderQuickStart.
-
Add the required directives to initialize and use the Expander control in the new Razor page.
Razor コードのコピー@using C1.Blazor.Core @using C1.Blazor.Accordion @using C1.Blazor.Calendar
Configure the Accordion control
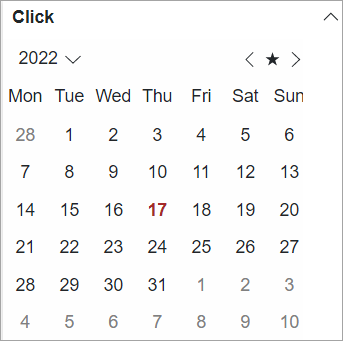
Display Expander using the following code with Calendar control added to the content area and header text set as "Content" using Header property of the C1Expander class.
| Index.razor |
コードのコピー
|
|---|---|
<C1Expander Header="@("Click")" Style="@("overflow:hidden;box-shadow:0px 5px 5px rgba(0,0,0,0.2)")"> <C1Calendar FirstDayOfWeek="@DayOfWeek.Monday" TodayStyle="@(new C1Style(){Color = "Brown"})"></C1Calendar> </C1Expander> |
|
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.