Filter row enables users to filter the grid data by column as they type. It is a fixed row which consists of cells as text boxes that allows you to enter text within the row to filter the corresponding columns. When you type text in the filter row, a filter condition is created based on the entered text and the data is filtered by columns accordingly.
FlexGrid supports filter row that filters data against the values stored within the underlying dataset by creating appropriate filter criterias in the cells. The FlexGrid filter row also includes DataFilter for built-in functionality which automatically generates filters according to the data and provides advanced filtering UI for each column.
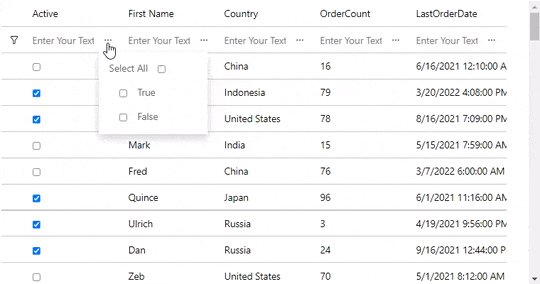
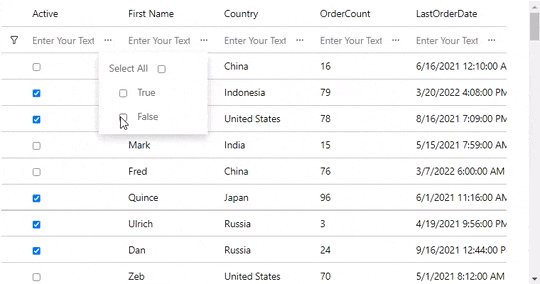
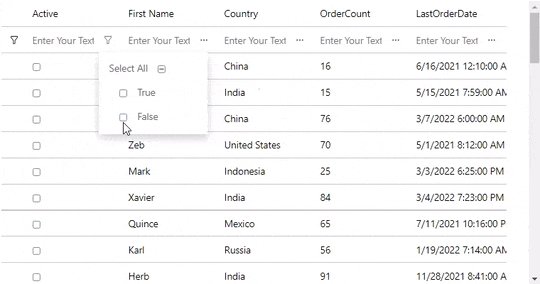
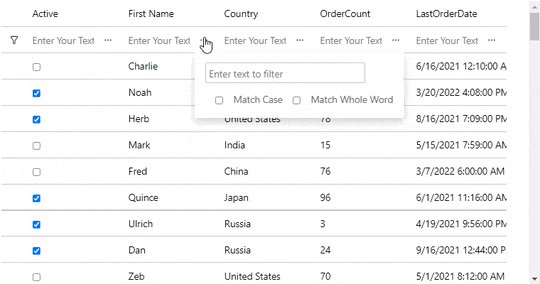
Filter Row can be easily implemented in FlexGrid using the GridFilterRow class. This class represents a row whose cells are text boxes which can be used to filter data in the corresponding column. With built-in DataFilter, an ellipsis button is added next to the text boxes which when clicked opens the advanced filtering UI for the corresponding column as shown in the following GIF.
 |
To enable filter row in FlexGrid, use the following code. This example uses the Customer.cs class available in the BlazorExplorer product sample.
| Index.razor |
コードのコピー
|
|---|---|
@using System.Collections.ObjectModel; @using C1.Blazor.Grid @using C1.Blazor.Core <FlexGrid AutoGenerateColumns="false" ItemsSource="customers" HeadersVisibility="GridHeadersVisibility.All" FrozenRows="1" Style="@("max-height:50vh; width:200vh")"> <FlexGridRows> <GridFilterRow Placeholder="Enter Text to Filter" AutoComplete="true" /> </FlexGridRows> <FlexGridColumns> <GridColumn Header="Active" Binding="Active" /> <GridColumn Header="First Name" Binding="FirstName"/> <GridColumn Header="Country" Binding="Country" /> <GridColumn Header="OrderCount" Binding="OrderCount"/> <GridColumn Header="LastOrderDate" Binding="LastOrderDate" /> </FlexGridColumns> </FlexGrid> @code { ObservableCollection<Customer> customers; protected override void OnInitialized() { customers = Customer.GetCustomerList(100); } } |
|
Additionally, the GridFilterRow class also provides various properties such as MatchCase, MatchWholeWord, Delay, AutoComplete, and much more, to enhance the filter row operations.