DataFilter allows you to configure and display aggregate summaries for each filter making it easier for you to analyze the count, sum, maximum, and minimum values of the filter items. It displays summary of filters using the FilterSummary class which allows you to configure the Checklist filter to implement the filter summaries using AggregateType property by assigning AggregateType enumeration.
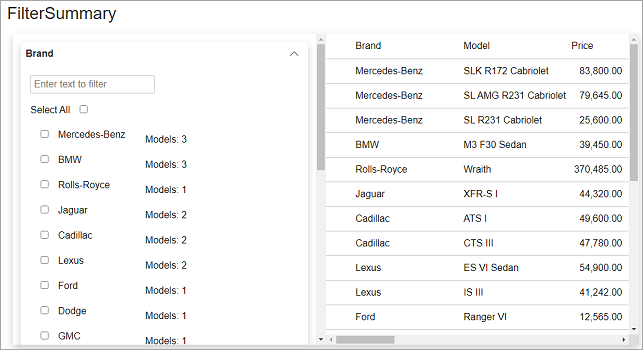
Let us take a use case to display model count of the filter items in a checklist filter. In the image and example below, model count of the individual filter items of the Brand filter are listed in the DataFilter.

You can use the following code to display the number of models available for the filter items corresponding to the data as shown in the above example using AggregateType property of the FilterSummary class.
| Razor |
コードのコピー
|
|---|---|
@using C1.Blazor.DataFilter @using C1.Blazor.Grid @using C1.Blazor.Accordion @using Localization <h3>FilterSummary</h3> <section class="sampleDataFilterSection"> <div class="filtersSection"> <C1DataFilter ItemsSource="@data" FilterAutoGenerating="@FilterAutoGenerating" Style="@("max-height: inherit")" ExpandMode="@ExpandMode.One"> </C1DataFilter> </div> <div class="dataSection"> <FlexGrid AutoGeneratingColumn="OnAutoGeneratingColumn" ItemsSource="@data" HeadersVisibility="GridHeadersVisibility.All" Style="@("max-height: inherit")"> </FlexGrid> </div> </section> @code{ C1.DataCollection.C1DataCollection<Car> data { get; set; } protected override void OnInitialized() { var carsTable = DataProvider.GetCarTable(); data = new C1.DataCollection.C1DataCollection<Car>(DataProvider.GetCarDataCollection(carsTable)); } void OnAutoGeneratingColumn(object sender, GridAutoGeneratingColumnEventArgs args) { if (args.Property.Name == nameof(Car.Picture)) { args.Column.CellTemplate = target => builder => { builder.OpenElement(0, "img"); builder.AddAttribute(1, "style", "max-height: 35px"); builder.AddAttribute(2, "src", $"data:image/bmp;base64, {((Lazy<string>)target).Value}"); builder.CloseElement(); }; } } void FilterAutoGenerating(object sender, FilterAutoGeneratingEventArgs e) { if (e.Property.Name == nameof(Car.Brand)) { var filter = e.Filter as ChecklistFilter; filter.FilterSummary.PropertyName = nameof(Car.Brand); filter.FilterSummary.Label = "Models:"; filter.FilterSummary.AggregateType = AggregateType.Count; filter.ShowSearchBox = true; } else if (e.Property.Name == nameof(Car.Model)) { var modelFilter = e.Filter as ChecklistFilter; modelFilter.FilterSummary.AggregateType = AggregateType.Max; modelFilter.FilterSummary.CustomFormat = "C0"; modelFilter.FilterSummary.Label = "Max price: "; modelFilter.FilterSummary.PropertyName = nameof(Car.Price); } else if (e.Property.Name == nameof(Car.TransmissAutomatic)) { var filter = e.Filter as ChecklistFilter; var unset = filter.Items.FirstOrDefault(i => string.IsNullOrEmpty(i.DisplayValue)); if (unset != null) { unset.DisplayValue = C1.Blazor.DataFilter.Resources.Resource.Null; } } } } |
|