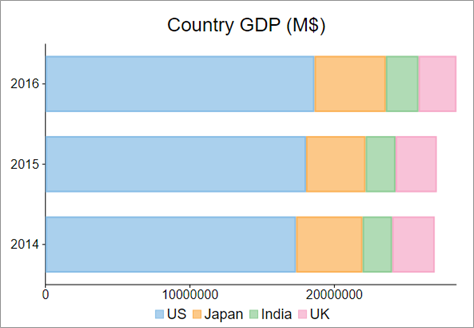
This quick start guides you through the steps of adding the FlexChart control in your Blazor application, adding data to it and displaying the data in the control. In this example, we create a data source for FlexChart by creating list of countries and their GDP values for respective years and bind the list to the FlexChart control to display the data using Bar Chart in the control.

Create a Blazor App
- Visual Studioで、[新しいプロジェクトの作成]を選択します。
- [新しいプロジェクトの作成]ウィンドウで、[Blazor Server アプリ]を選択し、[次へ]をクリックします。
- [新しいプロジェクトの構成]ウィンドウで、作成するプロジェクトの名前を[プロジェクト名]フィールドに入力します(この例ではBlazorIntroなど)。
- [場所]フィールドでプロジェクトの場所を設定し、[次へ]をクリックします。
- [追加情報]ウィンドウで[ターゲット フレームワーク]を設定して[作成]をクリックします。新しいクライアント側のBlazorアプリが作成されます。
Note: Blazor Client-side app or WebAssembly app can be created using the Blazor WebAssembly App template. For details, check the Blazor WebAssembly topic in Blazor templates.
Configure References
- In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
- In NuGet Package Manager, select nuget.org as the Package source.
- Search for C1.Blazor.Chart package and click Install.
- Navigate to the Pages, open _Host.cshtml file.
- Register the client resources by adding the following lines of code to the <head> tag.
Example Title コードのコピー<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Chart/styles.css" />
- Add the following code to the <body> tag.
HTML コードのコピー<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.Blazor.Chart/scripts.js"></script>
- Right click on Pages folder, click Add | Razor Component to add a new Razor page and then provide a name, say FlexChartBoxQuickStart.
Bind FlexChart to Data
To bind FlexChart to data, set the ItemsSource property of FlexChart class of which accepts the collection of items for the FlexChart control to create a Bar chart.
The Binding/BindingX properties should contain the names of properties of items from data source collection (FlexChart.ItemsSource property).
You need to set Binding property to specify a name of numeric property that should be plotted along y-axis and BindingX property to specify a name of property that should be plotted along x-axis. The property set by BindingX can be numeric as well as string (for category x-axis).
Also, the ItemsSource/Binding/BindingX can be also specified on a series level. If any of these properties isn't set, the series uses the corresponding properties of parent chart.
| Razor |
コードのコピー
|
|---|---|
@using Localization @using C1.Chart; @using C1.Blazor.Chart; <FlexChart Class="chart" ChartType="ChartType.Bar" Stacking="Stacking.Stacked" HeaderContent="Country GDP (M$)" HeaderStyle="font-size:24px" LegendPosition="Position.Bottom" LegendStyle="font-size:18px" BindingX="year" ItemsSource="@GdpDataSource.GetCountryGdp()"> <SeriesCollection> <Series Name="US" Binding="US" /> <Series Name="China" Binding="China" /> <Series Name="India" Binding="India" /> <Series Name="UK" Binding="UK" /> </SeriesCollection> <AxisCollection> <Axis AxisType="AxisType.X" Position="Position.Bottom" /> <Axis AxisType="AxisType.Y" Position="Position.Left"/> </AxisCollection> |
|
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.