In regular grids, each item is represented by a row with columns that represent the item properties. Whereas, in transposed grids, each item is represented by a column with rows that represent the item properties. TransposedGrid is a FlexGrid extension that supports a grid where the rows and columns are transposed. FlexGrid for Blazor supports a transposed view where the column headers appear on the left side and rows display horizontally. This transposed feature can be enabled by the TransposedGridBehavior class which allows the grid to display data using a transposed layout, where columns represent data items and rows represent item properties.
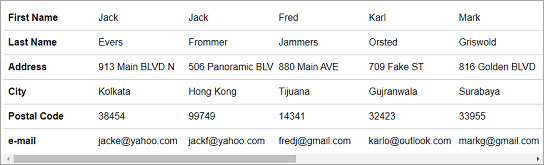
The following image showcases a grid displaying data in transposed layout:

To transpose columns and rows so the data items are shown as columns, use the following code. This example uses the Customer.cs class available in the BlazorExplorer product sample to display data in the grid.
| Index.razor |
コードのコピー
|
|---|---|
@using C1.Blazor.Grid @using C1.Blazor.Input @using C1.Blazor.Core @using System.Collections.ObjectModel; <FlexGrid ItemsSource="customers" ColumnHeaderFontWeight="C1StyleFontWeight.Bold"> <FlexGridBehaviors> <TransposedGridBehavior /> </FlexGridBehaviors> </FlexGrid> @code { ObservableCollection<Customer> customers; protected override void OnInitialized() { customers = Customer.GetCustomerList(10); } } |
|