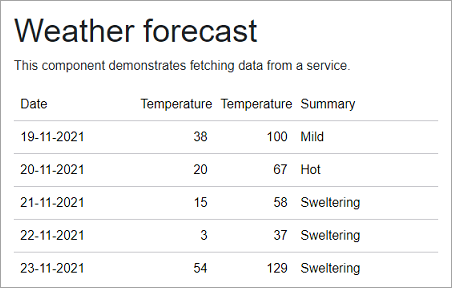
This quick start guides you through the steps of adding the FlexGrid control in your Blazor application, binding data to it and displaying the data in the control. In this example, we are using weather forecast service for binding its data to the FlexGrid control. This displays date & time, temperatures and summary in the control.

Create a Blazor App
- Visual Studioで、[新しいプロジェクトの作成]を選択します。
- [新しいプロジェクトの作成]ウィンドウで、[Blazor Server アプリ]を選択し、[次へ]をクリックします。
- [新しいプロジェクトの構成]ウィンドウで、作成するプロジェクトの名前を[プロジェクト名]フィールドに入力します(この例ではBlazorIntroなど)。
- [場所]フィールドでプロジェクトの場所を設定し、[次へ]をクリックします。
- [追加情報]ウィンドウで[ターゲット フレームワーク]を設定して[作成]をクリックします。新しいクライアント側のBlazorアプリが作成されます。
Note: Blazor Client-side app or WebAssembly app can be created using the Blazor WebAssembly App template. For details, check the Blazor WebAssembly topic in Blazor templates.
Configure References & Data Source
Now, rebuild the project to restore basic dependencies. After completion of the steps above.
- From the Project menu, select Manage NuGet Packages.
- In the NuGet Package Manager window, select nuget.org as the Package source.
- Search for C1.Blazor.Grid package and click Install.
- Navigate to the Pages folder, open _Host.cshtml file and register the client resources by adding the following lines of code.
- Add the following code to the <head> tag.
HTML コードのコピー<link rel="stylesheet" href="~/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Grid/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.ListView/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Input/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Calendar/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Menu/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.DataFilter/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.DateTimeEditors/styles.css" />
- Add the following code to the <body> tag.
HTML コードのコピー<script src="~/_content/C1.Blazor.Core/scripts.js"></script> <script src="~/_content/C1.Blazor.Input/scripts.js"></script> <script src="~/_content/C1.Blazor.Grid/scripts.js"></script> <script src="~/_content/C1.Blazor.Menu/scripts.js"></script> <script src="~/_content/C1.Blazor.Calendar/scripts.js"></script>
- Right click on Pages folder, click Add, and select Razor Component to add a new Razor component. Provide name to the new Razor component, say Flexgridintro.
- Add the required directives to initialize and use the FlexGrid control in the new Razor page.
Razor コードのコピー@page "/FlexGridintro" @using C1.Blazor.Grid
- Add the following references to access the data classes as demo data in the razor page.
In this example, BlazorIntro.Data containing the service WeatherForecastService is added which creates WeatherForecast.cs and WeatherForecastService.cs classes in the Data folder.
Razor コードのコピー@page "/flexgridintro" @using Blazor_FlexGrid_QuickStart.Data @inject WeatherForecastService ForecastService
Bind FlexGrid to Data
To bind FlexGrid to data, follow the steps mentioned below.
- Fetch the data from WeatherForecastService, initialize the FlexGrid control and bind the fetched data to FlexGrid by adding the following code.
Razor コードのコピー<h1>Weather forecast</h1> <p>This component demonstrates fetching data from a service.</p> @if (forecasts == null) { <p><em>Loading...</em></p> } else { <FlexGrid ItemsSource="forecasts"></FlexGrid> } @code { WeatherForecast[] forecasts; protected override async Task OnInitializedAsync() { forecasts = await ForecastService.GetForecastAsync(DateTime.Now); } }
- Navigate to Shared | NavMenu.razor page and add a navigation path for the FlexGridintro razor component by appending the following HTML markup inside the <div class="@NavMenuCssClass" @onclick="ToggleNavMenu"></div> tag just after the first <div></div> tags which contains the link to the homepage of the application.
Razor コードのコピー<div class="nav-item px-3"> <NavLink class="nav-link" href="flexgridintro"> <span class="oi oi-plus" aria-hidden="true"></span> FlexGridintro </NavLink> </div>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.