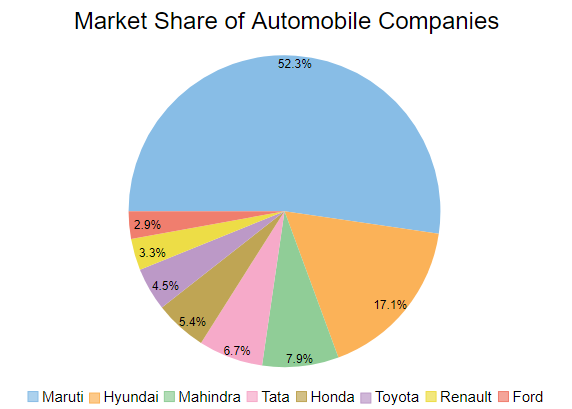
This quick start guides you through the steps of adding the FlexPie control in your Blazor application, adding data to it and displaying the data in the control. In this example, we create a data source for FlexPie by creating list of sales data of automobile companies and bind the list to the FlexPie control to display the data.

Create a Blazor App
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor App and click Next.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Create.
- In the Create a new Blazor app dialog, select Blazor Server App template and click Create. A new server-side Blazor app is created.
Note: Blazor Client-side app or WebAssembly app can be created using the Blazor WebAssembly App template. For details, check the Blazor WebAssembly topic in Blazor templates.
Configure References
- In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
- In NuGet Package Manager, select nuget.org as the Package source.
- Search for C1.Blazor.Chart package and click Install.
- Navigate to the wwwroot, open index.html file.
- Register the client resources by adding the following lines of code to the <head> tag.
Example Title コードのコピー<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Chart/styles.css" />
- Add the following code to the <body> tag.
HTML コードのコピー<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.Blazor.Chart/scripts.js"></script>
- Right click on Pages folder, click Add | Razor Component to add a new Razor page and then provide a name, say FlexPieQuickStart.
Bind FlexPie to Data
To bind FlexPie to data, set the ItemsSource property of FlexPie class which accepts the collection of items for the FlexPie control. You need to Set Binding property to specify a name of numeric property used to calculate the size of slice and set BindingName property to specify a name of property that would be used as the slice name and displayed in chart. legend.
| Razor |
コードのコピー
|
|---|---|
@using Localization @using C1.Chart; @using C1.Blazor.Chart; @using C1.Blazor.Input; <FlexPie Class="chart" Palette="palette ?? Palette.Standard" InnerRadius="innerRadius ?? 0" Offset="offset ?? 0" HeaderContent="Market Share of Automobile Companies" HeaderStyle="font-size:24px" LegendPosition="Position.Bottom" BindingName="Name" Binding="Value" ItemsSource="@DataSource.GetData()"> <Label> <PieDataLabel Position="PieLabelPosition.Inside" Content="{p:n1}%" Style="font-size:12px" /> </Label> </FlexPie> |
|
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.