Full-text filtering is the simplest way to filter FlexGrid. You need to bind a text box to the FlexGrid’s FullTextFilterBehavior and get instant filtering that can match exact case, partial text or whole words across all columns of the grid. This can be implemented using MatchCase, MatchNumbers and MatchWholeWord properties to give you more specific values.
You can also use Highlightstyle property to set the highlight style to the filtered data. This feature helps in distinguishing the filtered data from other values in the grid.
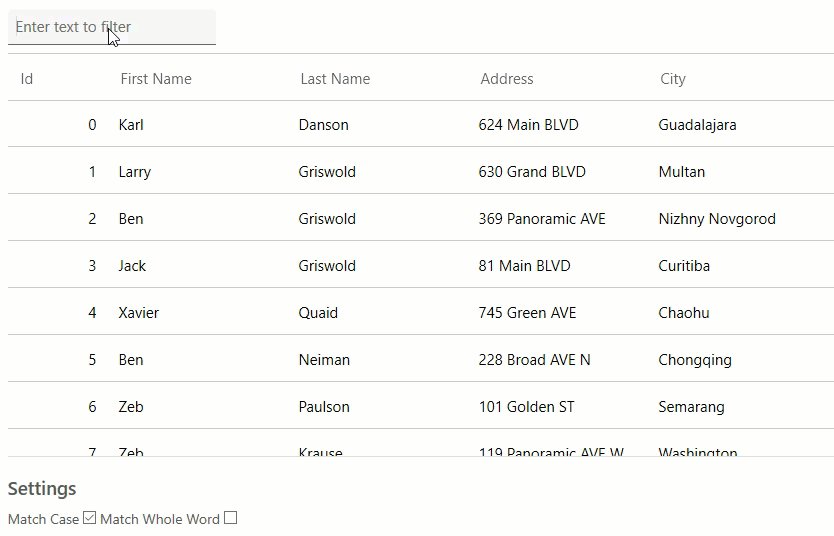
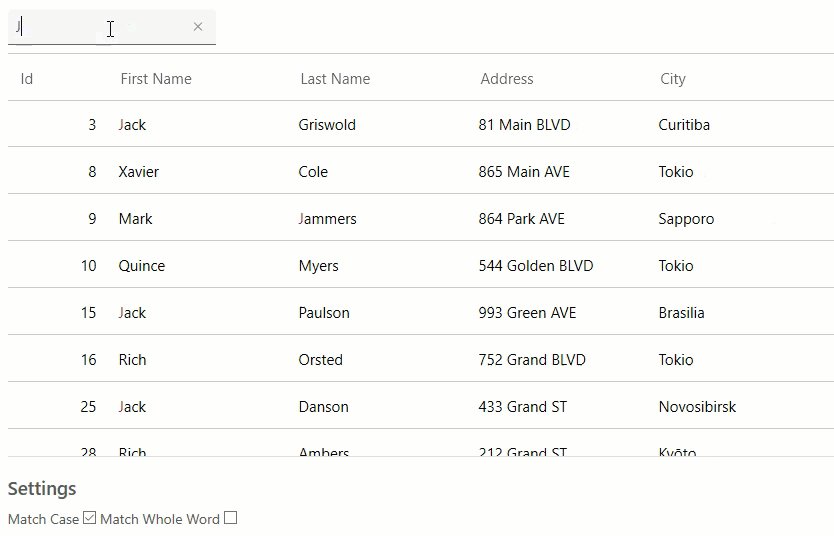
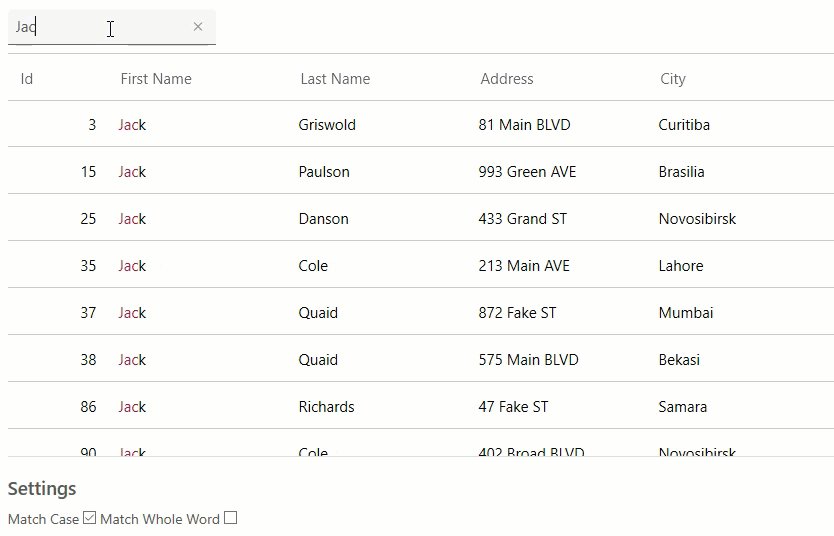
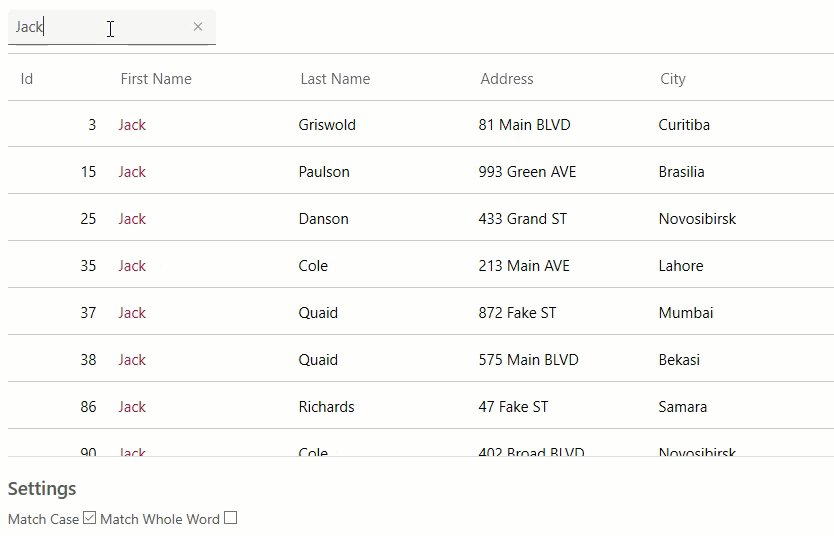
This GIF below demonstrates a simple text box that lets you type the value you want to search in the grid. Here, when you type Jack in the Filter text box, it filters the grid data to display all the values containing 'Jack'.

The following code example demonstrates how to apply full text filtering with 'match case' and 'match word' options in FlexGrid.
| Razor |
コードのコピー
|
|---|---|
@page "/FlexGrid/FullTextFilter" @using System.Collections.ObjectModel; @using C1.Blazor.Input @using C1.Blazor.Grid <p style="margin:8px 0"> <C1TextBox Class="filled-text-box" @bind-Text="filterText" Placeholder="Enter text to filter" /> </p> <FlexGrid ItemsSource="customers" Style="@("max-height:50vh")"> <FlexGridBehaviors> <FullTextFilterBehavior FilterString="@filterText" MatchCase="@(matchCase??false)" MatchWholeWord="@(matchWholeWord??false)" MatchNumbers="true" HighlightStyle="@("#B00F50")" /> </FlexGridBehaviors> </FlexGrid> @code { string filterText = ""; bool? matchCase = false; bool? matchWholeWord = false; ObservableCollection<Customer> customers; protected override void OnInitialized() { customers = Customer.GetCustomerList(100); } } |
|