Gauges provide several properties to customize the appearance of the control. You can change the overall look of the Gauge Face, and alter text color of Value, Min and Max properties. Furthermore, you can change the color of the Gauge Pointer.
The following sections cover the appearance customization and styling of the Gauge controls in detail.
Styling and Customizing Face
The C1Gauge class provides different properties to change the look and feel of the face of the gauge. The following table lists properties that help to style and customize appearance of the face of the gauges.
| Property | Description |
| FaceColor | Change the color of face. |
| FaceBorderColor | Change the border color of face. |
| FaceBorderWidth | Change the border width of face. |
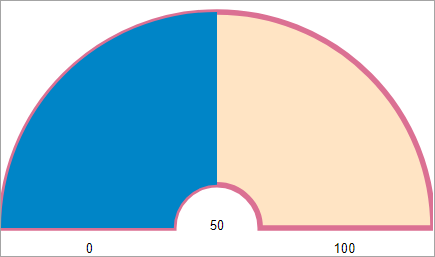
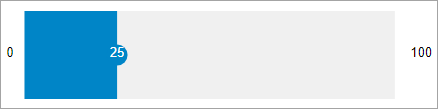
The following images showcase the styled face of gauges.
| Linear Gauge | Radial Gauge |
 |
 |
The following code sample shows how to style the face of the Gauge control.
Styling Value
The C1Gauge class provides the ValueTextColor property to change the font color of the value text. The following image displays the styled values of gauges.
| Linear Gauge | Radial Gauge |
 |
 |
The following code snippet show how to set the ValueTextColor property.
Styling Max and Min
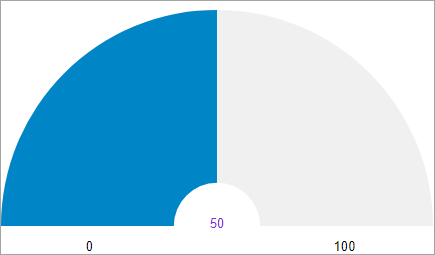
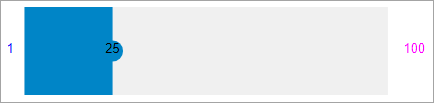
The C1Gauge class provides the MinTextColor and MaxTextColor properties to change the font color of the minimum and maximum value text. The following image displays the styled minimum and maximum value texts of gauges.
| Linear Gauge | Radial Gauge |
 |
 |
The following code snippet show how to set the text color of min and max values.
Styling Pointer
The C1Gauge class provides the PointerColor property to change the color of the pointer. The following image displays the styled pointer of gauges.
| Linear Gauge | Radial Gauge |
 |
 |
The following code snippet show how to set the pointer color.