You can add a title to the FlexChart control by setting its HeaderContent property. Besides a title, you may also set a footer for the chart by setting the FooterContent property. You can also style the header and footer text with the help of HeaderStyle and FooterStyle properties.
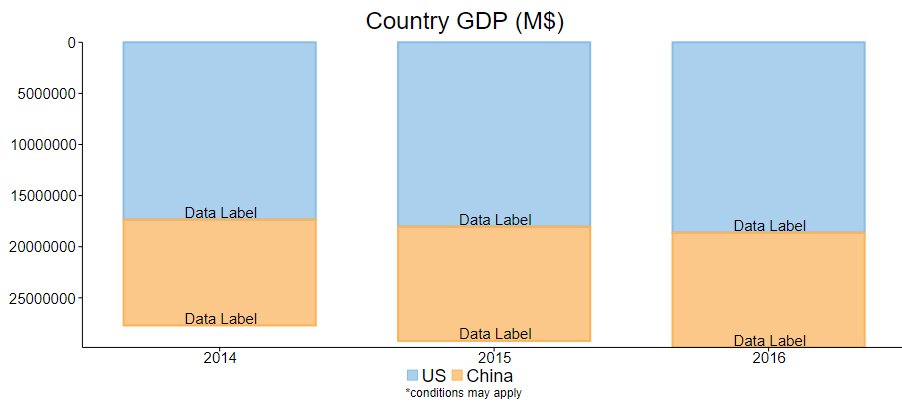
The image below shows how the FlexChart appears, after these properties have been set.

The following code examples demonstrate how to set these. This example uses the sample created in the Quick Start section.
| Razor |
コードのコピー
|
|---|---|
HeaderContent="Country GDP (M$)" HeaderStyle="font-size:24px" FooterContent="*conditions may apply" FooterStyle="font-size:12px" |
|