FlexGrid supports data mapping, which provides automatic look up capabilities to the grid. In case, the grid displays data where you want to change the values visible to the customer without modifying the data structure you can use data mapping. For example, you might want to display product names in Product column instead of ProductID or color name instead of Hexadecimal code in Color column of your grid.
FlexGrid uses column's DataMap property, that gets or sets the DataMap used to convert raw values into display values for the column. Column associated with DataMap displays picker instead of inline editor. The property SelectedValuePath of GridDataMap class contains the key data value which is required to be displayed using another property DisplayMemberPath of FlexGrid column.
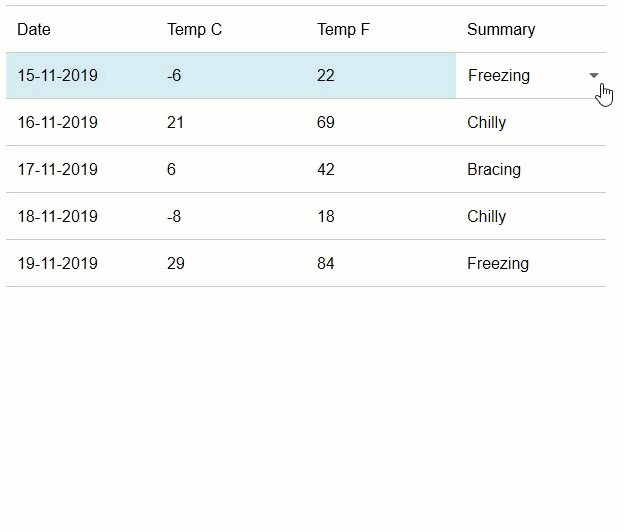
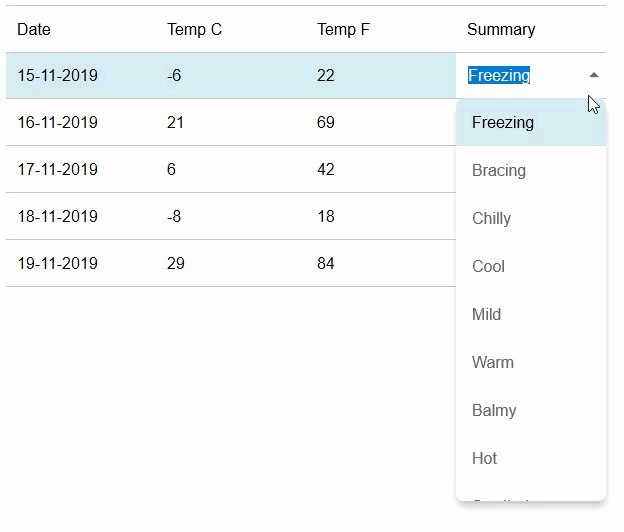
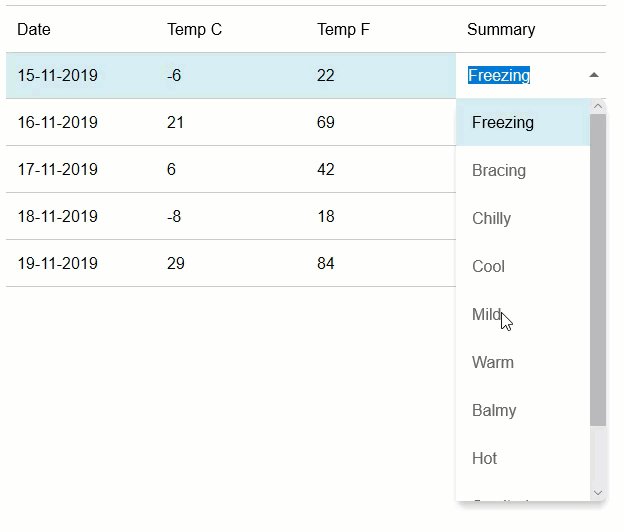
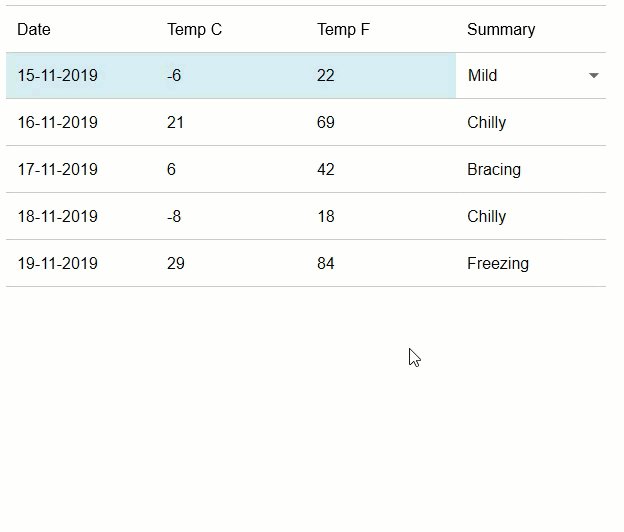
The following GIF shows how a FlexGrid appears after assigning DataMap to Summary column of the FlexGrid. Here, the data value 'Summary ID' is displayed as 'Summary'.

The following code example demonstrates the implementation of Data Mapping in FlexGrid.
| Razor |
コードのコピー
|
|---|---|
@page "/datamap" @using BlazorIntro.Data @using C1.Blazor.Core @using C1.Blazor.Input @using C1.Blazor.Grid @inject WeatherForecastService ForecastService <h1>FlexGrid Row Height</h1> <p> DataMap in FlexGrid </p> <FlexGrid @ref="grid" AutoGenerateColumns="false" ItemsSource="forecasts" > <FlexGridColumns> <GridColumn Header="Date" Binding="Date" Format="d"></GridColumn> <GridColumn Header="Temp C" Binding="TemperatureC"></GridColumn> <GridColumn Header="Temp F" Binding="TemperatureF"></GridColumn> <GridColumn Header="Summary" Binding="Summary" DataMap="dataMap"></GridColumn> </FlexGridColumns> </FlexGrid> @code { WeatherForecast[] forecasts; public GridDataMap dataMap { get; set; } protected override async Task OnInitializedAsync() { forecasts = await ForecastService.GetForecastAsync(DateTime.Now); FlexGrid _grid = new FlexGrid(); dataMap = new GridDataMap { ItemsSource= WeatherForecastService.Summaries }; } public object grid; } |
|