The following quick start guide is intended to get you up and running with the Menu control. In this quick start, you start with creating a new application, adding the Menu control to it and then adding the MenuItems to the Menu control.
|
|
Create a Blazor App
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor App and click Next.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Create.
- In the Create a new Blazor app dialog, select Blazor WebAssembly App template and click Create. A new client-side Blazor app is created. Alternatively, you can also create a Blazor server-side app.
Note: Blazor Server App or server-side app can be created using the Blazor Server App template. For more details, see Blazor サーバー topic under Blazor Project Types.
Configure References
- In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
- In NuGet Package Manager, select nuget.org as the Package source.
- Search and select the following packages and click Install.
- C1.Blazor.Menu
- Navigate to the wwwroot, open index.html file.
- Register the client resources by adding the following lines of code to the <head> tag.
HTML コードのコピー<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Input/styles.css" />
- Add the following code to the <body> tag.
HTML コードのコピー<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="~/_content/C1.Blazor.Input/scripts.js"></script>
Configure the Menu control
Create a menu using the C1Menu class and add items to the menu using C1MenuItem class using the following code.
| C# |
コードのコピー
|
|---|---|
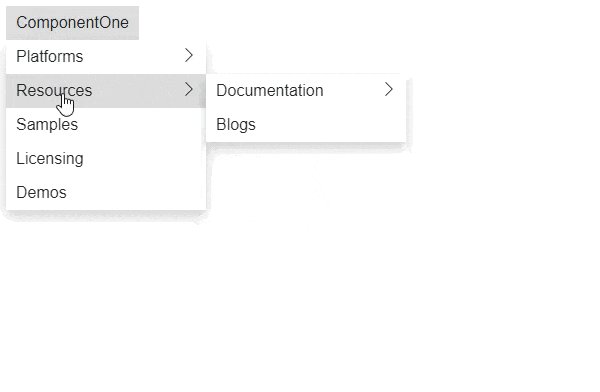
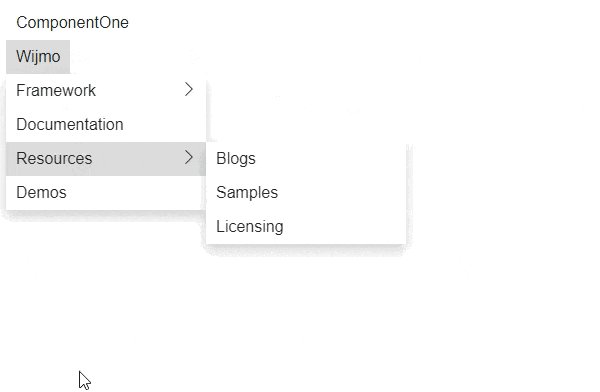
@using C1.Blazor.Menu @using C1.Blazor.Input <C1Menu Style="@("width: 150px")" OnItemSelected="OnSelectedItem"> <C1MenuItem Header="ComponentOne"> <C1MenuItem Header="Platforms"> <C1MenuItem Header="WinForms" /> <C1MenuItem Header="WPF" /> <C1MenuItem Header="WinUI" /> <C1MenuItem Header="Blazor" /> <C1MenuItem Header="MVC" /> <C1MenuItem Header="UWP" /> <C1MenuItem Header="Xamarin" /> <C1MenuItem Header="Others" /> </C1MenuItem> <C1MenuItem Header="Resources"> <C1MenuItem Header="Documentation"> <C1MenuItem Header="WinForms Edition" /> <C1MenuItem Header="WPF Edition" /> <C1MenuItem Header="WinUI Edition" /> <C1MenuItem Header="Blazor Edition" /> <C1MenuItem Header="MVC Edition" /> <C1MenuItem Header="UWP Edition" /> <C1MenuItem Header="Xamarin Edition" /> <C1MenuItem Header="Others Edition" /> </C1MenuItem> <C1MenuItem Header="Blogs" /> </C1MenuItem> <C1MenuItem Header="Samples" /> <C1MenuItem Header="Licensing" /> <C1MenuItem Header="Demos" /> </C1MenuItem> <C1MenuItem Header="Wijmo"> <C1MenuItem Header="Framework"> <C1MenuItem Header="JavaScript" /> <C1MenuItem Header="Angular" /> <C1MenuItem Header="React" /> <C1MenuItem Header="View" /> </C1MenuItem> <C1MenuItem Header="Documentation"/> <C1MenuItem Header="Resources"> <C1MenuItem Header="Blogs" /> <C1MenuItem Header="Samples" /> <C1MenuItem Header="Licensing" /> </C1MenuItem> <C1MenuItem Header="Demos" /> </C1MenuItem> </C1Menu> @code { string selectedItem = ""; public void OnSelectedItem(C1MenuItem item) { selectedItem = GetFullPath(item); } public static string GetFullPath(C1MenuItem item) { if (item.ParentItem == null) return item.Header; return $"{GetFullPath(item.ParentItem)} / {item.Header}"; } } |
|
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.