Menu offers different ways of styling the UI of the Menu control. It allows you to use different styling properties available in the C1Menu class which allows you to easily style all visual aspects of the control.
The following table lists all the styling properties available in the C1Menu class that can be used to style different elements of the menu:
| Properties | Description |
|---|---|
| ItemStyle | Changes the style of the items |
| SubMenuStyle | Changes the style of the submenus |
| SelectedItemStyle | Changes the style of the selected item |
| SeparatorStyle | Changes the style of the separator items |
| OpenIconStyle | Changes the style of the open icon |
| IsSubMenuOpenedStyle | Changes the style of the opened submenu item |
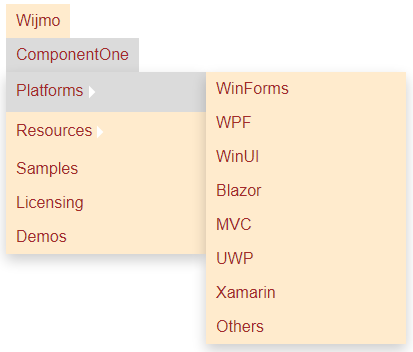
The following image showcases styling applied on the menu items and the menu item opening icons.

The following code demonstrates how you can style the Menu control using ItemStyle and OpenIconStyle properties of the C1Menu class.
| Razor |
コードのコピー
|
|---|---|
@using C1.Blazor.Core @using C1.Blazor.Menu <C1Menu Style="@("width: 150px")" OnItemSelected="OnSelectedItem" ItemStyle="@_itemStyle" OpenIconTemplate="C1IconTemplate.TriangleRight" OpenIconStyle="@iconStyle" OpenOnClick="false"> <C1MenuItem Header="Wijmo"> <C1MenuItem Header="Framework"> <C1MenuItem Header="JavaScript" /> <C1MenuItem Header="Angular" /> <C1MenuItem Header="React" /> <C1MenuItem Header="View" /> </C1MenuItem> <C1MenuItem Header="Documentation"/> <C1MenuItem Header="Resources"> <C1MenuItem Header="Blogs" /> <C1MenuItem Header="Samples" /> <C1MenuItem Header="Licensing" /> </C1MenuItem> <C1MenuItem Header="Demos" /> </C1MenuItem> <C1MenuItem Header="ComponentOne"> <C1MenuItem Header="Platforms"> <C1MenuItem Header="WinForms" /> <C1MenuItem Header="WPF" /> <C1MenuItem Header="WinUI" /> <C1MenuItem Header="Blazor" /> <C1MenuItem Header="MVC" /> <C1MenuItem Header="UWP" /> <C1MenuItem Header="Xamarin" /> <C1MenuItem Header="Others" /> </C1MenuItem> <C1MenuItem Header="Resources"> <C1MenuItem Header="Documentation"> <C1MenuItem Header="WinForms Edition" /> <C1MenuItem Header="WPF Edition" /> <C1MenuItem Header="WinUI Edition" /> <C1MenuItem Header="Blazor Edition" /> <C1MenuItem Header="MVC Edition" /> <C1MenuItem Header="UWP Edition" /> <C1MenuItem Header="Xamarin Edition" /> <C1MenuItem Header="Others Edition" /> </C1MenuItem> <C1MenuItem Header="Blogs" /> </C1MenuItem> <C1MenuItem Header="Samples" /> <C1MenuItem Header="Licensing" /> <C1MenuItem Header="Demos" /> </C1MenuItem> </C1Menu> @code { string selectedItem = ""; public void OnSelectedItem(C1MenuItem item) { selectedItem = GetFullPath(item); } public C1Style _itemStyle = new C1Style { Color = C1Color.Brown, BackgroundColor = C1Color.BlanchedAlmond }; public C1Style iconStyle = new C1Style { Color = C1Color.White, Height = "30px", Width = "15px" }; public static string GetFullPath(C1MenuItem item) { if (item.ParentItem == null) return item.Header; return $"{GetFullPath(item.ParentItem)} / {item.Header}"; } } |
|