FlexGrid supports Pager control through which you can implement paging. Through paging, you can customize the number of items that should be displayed per page and provide a UI for navigating the pages in the grid. You can enable paging using C1DataCollection class which wraps another collection of C1PagedDataCollection class to be shown in pages.
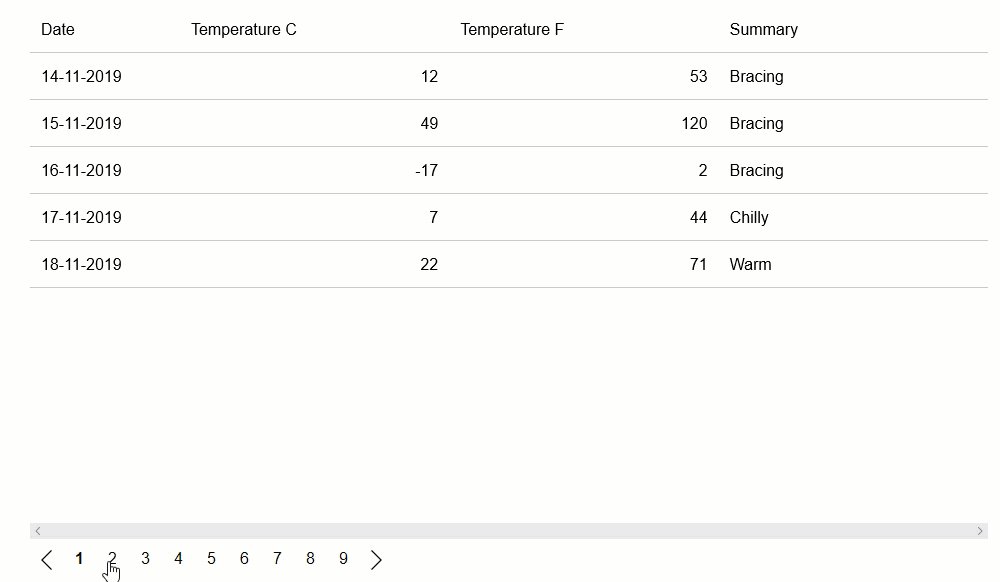
C1DataPager can be used to navigate through different pages of data bound to FlexGrid. The following GIF shows how the FlexGrid appears after setting the paging feature.

The following code example demonstrates how to enable paging in FlexGrid. To use DataPager with FlexGrid, you need to install C1.Blazor.DataPager NuGet package.
| Razor |
コードのコピー
|
|---|---|
@page "/FlexGrid/paging" @using C1.DataCollection @using C1.Blazor.Core @using C1.Blazor.Grid @using C1.Blazor.DataPager <FlexGrid ItemsSource="customers" HorizontalScrollBarVisibility="ScrollBarVisibility.Visible" IsVirtualizationEnabled="false"/> <C1DataPager Source="customers" /> @code { C1PagedDataCollection<Customer> customers; protected override void OnInitialized() { customers = new C1PagedDataCollection<Customer>(new VirtualModeDataCollection() { PageSize = 10 }); } } |
|