The following quick start guide is intended to get you up and running with Radial Gauge. In this quick start, you start by creating a new application, adding a Radial Gauge to it, and customizing the control by adding the gauge value and specifying the values to be displayed on it.
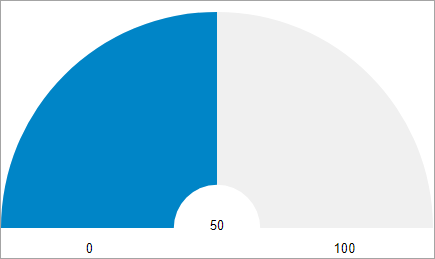
The following image depicts the Radial Gauge control with gauge value set as 50.

Set up the Application
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor WebAssembly App, and click Next. Alternatively, you can also create a Blazor Server App.
Note: Blazor Server App or server-side app can be created using the Blazor Server App template. For more details, see Blazor サーバー topic under Blazor Project Types.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Next.
- In the Additional information dialog, select the target framework from the Framework dropdown, if required and click Create. By default, the selected framework is .NET 6.0.
A new client-side Blazor app is created.
Configure References
- In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
- In NuGet Package Manager, select nuget.org as the Package source.
- Search and select the following packages and click Install.
- C1.Blazor.Gauge
- C1.Blazor.Core
- Navigate to the wwwroot, open index.html file.
- Register the client resources by adding the following lines of code to the <head> tag.
HTML コードのコピー<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" />
- Add the following code to the <body> tag.
HTML コードのコピー<script src="/_content/C1.Blazor.Core/scripts.js"></script>
Configure Radial Gauge
Add the C1RadialGauge control and set the value to be displayed on the gauge using the Value property. Additionally, you can also set which values should be displayed as text in the gauge using the TextVisibility property as shown in the following code. This property uses the GaugeTextVisibility enumeration to specify the value to be displayed as text.
| Index.razor |
コードのコピー
|
|---|---|
<C1RadialGauge Value="50" TextVisibility="GaugeTextVisibility.All" ></C1RadialGauge> |
|
Run Application
- Click Build | Build Solution to build the project.
- Press F5 to run the project.