FlexGrid allows you to change the row and column header row heights using the DefaultRowHeight and DefaultColumnHeaderRowHeight properties of FlexGrid class respectively and give specific numeric values to apply it to all rows in the grid. This feature enables you to customize the overall size of the grid's appearance.
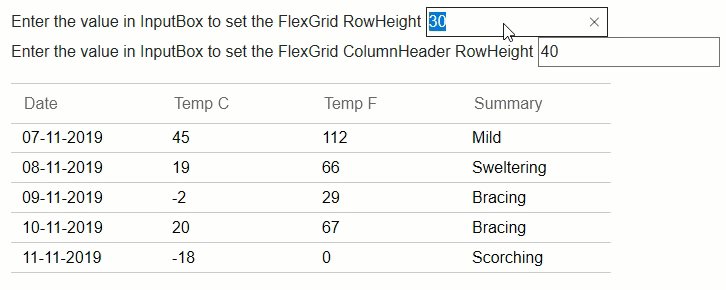
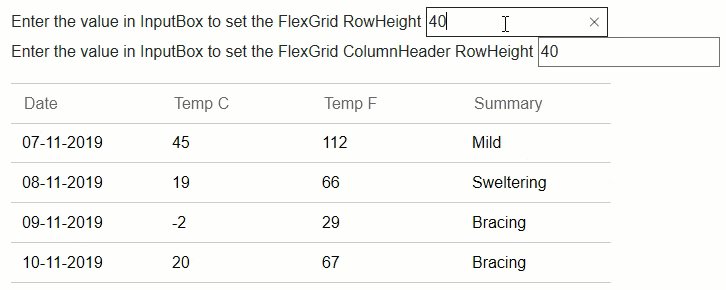
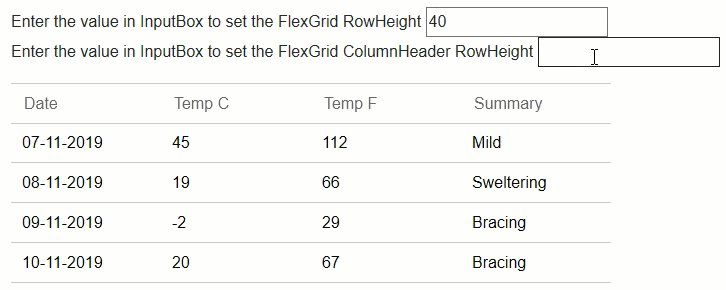
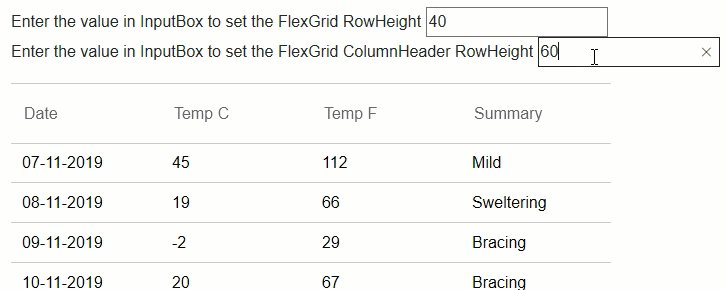
The GIF below shows the implementation of setting the RowHeight and ColumnHeader RowHeight values manually.

The following code example demonstrate how to customize RowHeight and ColumnHeader RowHeight in FlexGrid.
| Razor |
コードのコピー
|
|---|---|
@page "/rowheight" @using BlazorIntro.Data @using C1.Blazor.Core @using C1.Blazor.Input @using C1.Blazor.Grid @inject WeatherForecastService ForecastService <h1>FlexGrid Row Height</h1> <p> Enter the value in InputBox to set the FlexGrid RowHeight <input type="number" @bind="rowHeight" /><br /> Enter the value in InputBox to set the FlexGrid ColumnHeader RowHeight <input type="number" @bind="rowColHeight" /> </p> <FlexGrid @ref="grid" AutoGenerateColumns="false" ItemsSource="forecasts" DefaultRowHeight="rowHeight" DefaultColumnHeaderRowHeight="rowColHeight"> <FlexGridColumns> <GridColumn Header="Date" Binding="Date" Format="d"></GridColumn> <GridColumn Header="Temp C" Binding="TemperatureC"></GridColumn> <GridColumn Header="Temp F" Binding="TemperatureF"></GridColumn> <GridColumn Header="Summary" Binding="Summary"></GridColumn> </FlexGridColumns> </FlexGrid> @code { WeatherForecast[] forecasts; public int rowHeight { get; set; } = 26; public int rowColHeight { get; set; } = 26; protected override async Task OnInitializedAsync() { forecasts = await ForecastService.GetForecastAsync(DateTime.Now); FlexGrid _grid = new FlexGrid(); } public object grid; } |
|