FlexGrid supports selection through the SelectionMode property of the C1GridControl class. This property determines how the cell or rows are selected in grid. The SelectionMode property sets the selection behavior through GridSelectionMode enumeration. This enumeration specifies the following values to define the selection behavior:
| Selection Mode | Image | Description |
|---|---|---|
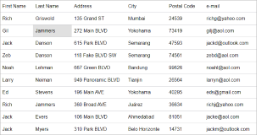
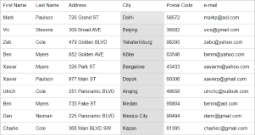
| Cell | Cell selection allows you to select a single cell and perform data operations like copy, paste, print etc. | |
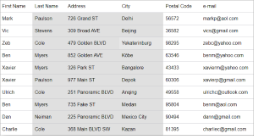
| CellRange | Cell range selection allows you to select multiple cells using the mouse while holding Shift key. | |
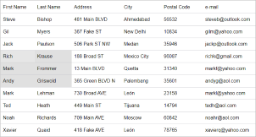
| Row | Row selection option allows you to select a single row from the grid and perform operations. | |
| RowRange | RowRange selection allows you to select multiple rows using the mouse while holding Shift key. | |
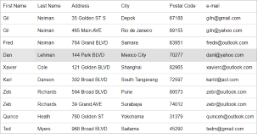
| Column | Column selection allows you to select a set of contiguous columns. | |
| ColumnRange | ColumnRange selection allows you to select a set of contiguous columns. | |
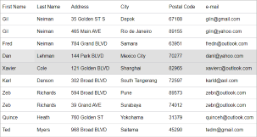
| MultiRange | MultiRange selection allows you to select a set of collection of ranges. | |
| ListBox | ListBox selection allows you to select non-contiguous rows by ctrl+clicking. | |
| MultiColumns | MultiColumn selection allows you to select non-contiguous rows by ctrl+clicking. |
The following example demonstrates how to set the selection mode in FlexGrid. This example uses the Customer.cs class available in the BlazorExplorer product sample.
| Razor |
コードのコピー
|
|---|---|
@page "/" @using System.Collections.ObjectModel; @using C1.Blazor.Grid <FlexGrid ItemsSource="@customers" SelectionMode="GridSelectionMode.MultiRange"></FlexGrid> @code { ObservableCollection<Customer> customers; protected override void OnInitialized() { customers = Customer.GetCustomerList(10); } } |
|