Data displayed within FlexGrid can be quickly sorted by clicking or tapping column headers. The FlexGrid allows you to sort data for the whole grid or for each column using AllowSorting property.
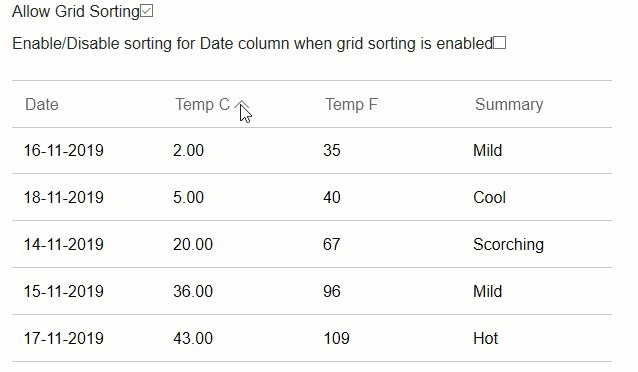
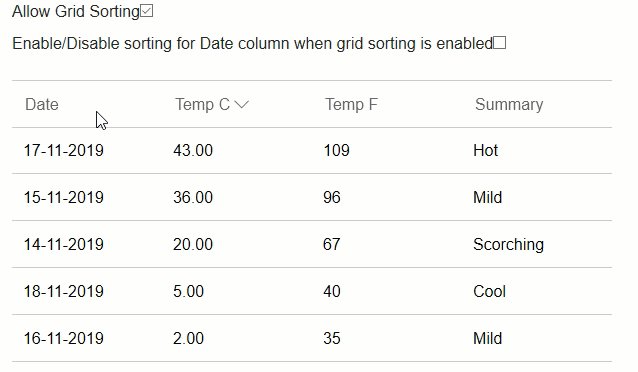
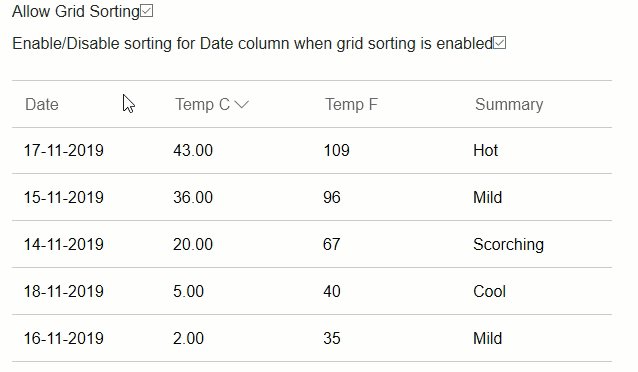
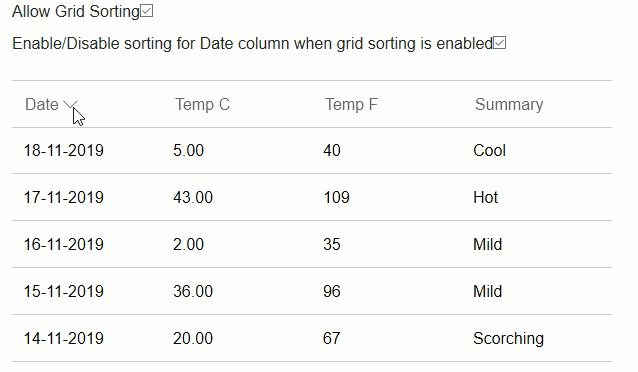
The following GIF shows the implementation of sorting using checkbox toggle to enable and disable the AllowSorting property on the FlexGrid and Date column respectively.

The following code example demonstrates how to apply sorting on the grid and a column as shown above.
| Razor |
コードのコピー
|
|---|---|
@page "/Sorting" @using BlazorIntro.Data @using C1.Blazor.Core @using C1.Blazor.Grid @using C1.DataCollection @inject WeatherForecastService ForecastService <h1>FlexGrid Data Binding</h1> <p> Toggle CheckBox to enable/disable sorting in FlexGrid.<br /> <label for="gridSort">Allow Grid Sorting</label><input id="gridSort" type="checkbox" @bind="isGridSort" /><br /> <label for="dateColSort">Enable/Disable sorting for Date column when grid sorting is enabled</label><input id="dateColSort" type="checkbox" @bind="isDateColumnSort" /> </p> <FlexGrid @ref="grid" AutoGenerateColumns="false" ItemsSource="@forecasts" AllowSorting="@isGridSort"> <FlexGridColumns> <GridColumn Header="Date" Binding="Date" Format="d" AllowSorting="@isDateColumnSort"> </GridColumn> <GridColumn Header="Temp C" Binding="TemperatureC" Format="n2"></GridColumn> <GridColumn Header="Temp F" Binding="TemperatureF"></GridColumn> <GridColumn Header="Summary" Binding="Summary"></GridColumn> </FlexGridColumns> </FlexGrid> @code { WeatherForecast[] forecasts; FlexGrid grid; public bool isGridSort { get; set; } = true; public bool isDateColumnSort { get; set; } = false; protected override async Task OnInitializedAsync() { forecasts = await ForecastService.GetForecastAsync(DateTime.Now); } } |
|