Calendar offers different ways of styling the UI of the Calendar control. It allows you to use different styling properties available in the C1Calendar class which allows you to easily style all visual aspects of the control or use the CSS classes to style the control. Let us learn how we can style the Calendar control using both the ways in the following sections.
Using Styling Properties
The C1Calendar class provides various styling properties which can be used to style the Calendar control in different ways. These properties are listed in the following table:
| Properties | Description |
|---|---|
| HeaderStyle | Changes the style for the header |
| DaysofWeekStyle | Changes the style for the day of week slots |
| TodayStyle | Changes the style for the today slot |
| DayStyle | Changes the style for the day slot |
| SelectedDateStyle | Changes the selected date style |
| AdjacentDayStyle | Changes the color used for the border between day slots |
| DisabledStyle | Changes the style for the disabled slots |
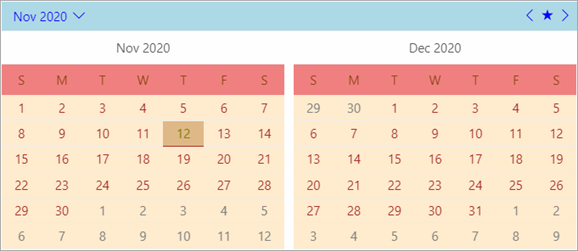
The following image showcases the Calendar control styled using the styling properties of the C1Calendar class:

The following code demonstrates how you can style the Calendar control using the available styling properties in the C1Calendar class.
| Razor |
コードのコピー
|
|---|---|
<C1Calendar HeaderStyle="@(new C1Style() { ["border-bottom"] = "1px solid #eeeeee", Color = "Blue", BackgroundColor="LightBlue"})" DayOfWeekStyle="@(new C1Style(){BackgroundColor="LightCoral", Color="SaddleBrown", ["border-bottom"] = "1px solid #eeeeee", ["border-top"] = "1px solid #eeeeee"})" DayStyle="@(new C1Style(){ BackgroundColor="BlanchedAlmond", Color="Brown", ["border-bottom"] = "1px solid #eeeeee"})" Style="@(new C1Style(){ MinWidth = 700, Padding=11})" SelectedDateStyle="@(new C1Style(){BackgroundColor = "LightGray", Color = "DarkGray"})" TodayStyle="@(new C1Style(){BackgroundColor = "BurlyWood", BorderColor = "Brown", BorderRadius = 0, Color = "Olive"})" AdjacentDayStyle="@(new C1Style(){Color = "Gray"})" MonthCount="2"></C1Calendar> |
|
Using CSS
The Calendar control can also be styled using the .c1-calendar CSS class. This CSS class can be used to style the complete Calendar control at once.

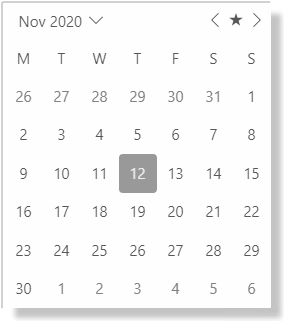
The following code showcases how you can use the .c1-calendar CSS class to style the C1Calendar control to give it a shadow effect.
| Razor |
コードのコピー
|
|---|---|
<style>
.c1-calendar {
-webkit-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.23);
-moz-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.23);
box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.23);
margin: 20px;
}
</style>
|
|