Visualize hierarchical data using TreeView for Blazor, an advanced TreeView control that provides hierarchical structure and extensive node functionality to organize data. TreeView shows parent-child relationships between items in a grouped list. Moreover, it displays hierarchical list of items, such as indexed entries, directories on a disk, or headings in a document, as a tree structure.
The TreeView control represents the data through nodes which can be expanded or collapsed to show or hide different levels of hierarchy. These nodes can be implemented as images, text, or any HTML elements and can also be selected or edited to reorganize the hierarchy structure.

Key Features
- Visualize and Edit Hierarchical Data
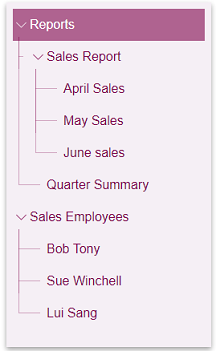
TreeView displays hierarchical list of items, such as indexed entries, directories on a disk, or headings in a document, as a tree structure.
- Create Data Bound or Unbound TreeViews
The TreeView nodes can be generated automatically from a bound data source. You may also create nodes manually in code.
- Node Customization and Selection
TreeView nodes can be implemented as images, text, or any HTML elements. Selection of multiple, non-adjacent items is possible by displaying check boxes. In addition, you may optionally display connecting lines to give the appearance of a classic Windows treeview.
- Provide Selection of Multiple Items
TreeView provides the most efficient way to select multiple, non-adjacent items within a long, hierarchical list. Selection is also possible using check boxes.
- Hierarchical and Editable Templates
TreeView includes special templates that allow different UI elements to appear for nodes at different levels in the hierarchy, and when editing nodes.
- Keyboard Navigation
TreeView allows you to use the cursor keys to navigate the nodes, expanding and collapsing them.
- Search Nodes
TreeView supports the search feature to find specific nodes quickly and easily. With search, users can just type a letter to quickly jump to a matching node.