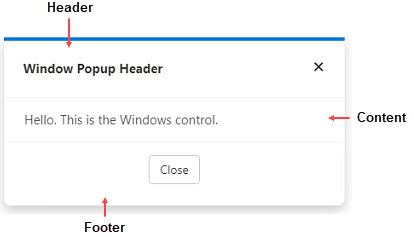
Windows is a simple popup window component with simple and interactive UI. It consists of a header, content, and footer. However, you can choose to display or hide any of these elements. Let us get to know more about these elements and how to display them in the Window control in the following sections.

Window consists of the following elements:
- Header: Represents the header which is displayed at the top of the Window. To learn how to add header to Window programmatically, see Header section.
- Content: Represents the inner content displayed in the body of the Window. To learn how to add content to Window programmatically, see Content section.
- Footer: Represents the footer which is displayed at the bottom of the Window. To learn how to add footer to Window programmatically, see Footer section.
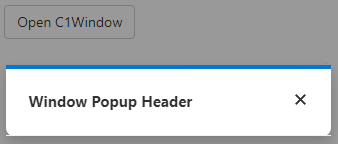
Add Header
Window allows you to display a header at the top. You can add a header to the Window component using PopupHeader property of the C1Window class.

| Index.razor |
コードのコピー
|
|---|---|
<button class="btn btn-default" @onclick="@OpenPopup">Open C1Window</button> <C1Window @ref="myPopup" Style="@("width: 400px")"> <PopupHeader>Window Popup Header</PopupHeader> </C1Window> @code{ C1Window myPopup; void OpenPopup() { myPopup.Open(); } void ClosePopup() { myPopup.Close(); } } |
|
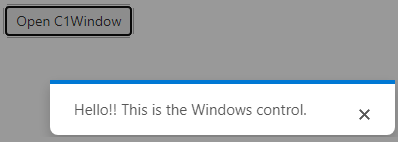
Add Content
To add content to Window, you can use the PopupContent property of the C1Window class as shown in the following code:

| Index.razor |
コードのコピー
|
|---|---|
<button class="btn btn-default" @onclick="@OpenPopup">Open C1Window</button> <C1Window @ref="myPopup" Style="@("width: 400px")"> <PopupContent>Hello!! This is the Windows control.</PopupContent> </C1Window> @code{ C1Window myPopup; void OpenPopup() { myPopup.Open(); } void ClosePopup() { myPopup.Close(); } } |
|
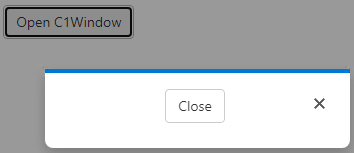
Add Footer
In addition to header and content, you can also add footer to the Window component. To add footer in the Window component, you can use PopupFooter property of the C1Window class.

| Index.razor |
コードのコピー
|
|---|---|
<button class="btn btn-default" @onclick="@OpenPopup">Open C1Window</button> <C1Window @ref="myPopup" Style="@("width: 400px")"> <PopupFooter> <div style="width: 100%; display: flex; justify-content: center"> <button class="btn btn-default" @onclick="@ClosePopup">Close</button> </div> </PopupFooter> </C1Window> @code{ C1Window myPopup; void OpenPopup() { myPopup.Open(); } void ClosePopup() { myPopup.Close(); } } |
|