The following quick start guide is intended to get you up and running with the Windows control. In this quick start, you'll start with creating a new application, add the Windows control to it, add header and content to it.

Create a Blazor App
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor App and click Next.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Create.
- In the Create a new Blazor app dialog, select Blazor WebAssembly App template and click Create. A new client-side Blazor app is created. Alternatively, you can also create a Blazor server-side app.
Note: Blazor Server App or server-side app can be created using the Blazor Server App template. For more details, see Blazor サーバー topic under Blazor Project Types.
Configure References
- In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
- In NuGet Package Manager, select nuget.org as the Package source.
- Search for C1.Blazor.Input package and click Install.
- Navigate to the wwwroot, open index.html file.
- Register the client resources by adding the following lines of code to the <head> tag.
Example Title コードのコピー<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Input/styles.css" />
- Add the following code to the <body> tag.
HTML コードのコピー<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.Blazor.Input/scripts.js"></script>
- Right click on Pages folder, click Add | Razor Component to add a new Razor page and then provide a name, say WindowQuickStart.
- Add the required directives to initialize and use the Window control in the new Razor page.
Razor コードのコピー@using C1.Blazor.Input
Configure the Window control
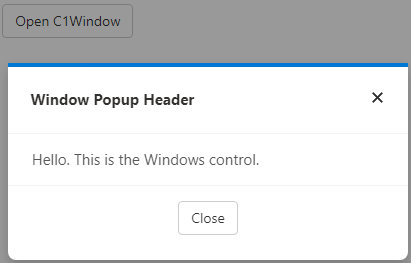
Display a popup window with header and content using the following code:
| C# |
コードのコピー
|
|---|---|
<button class="btn btn-default" @onclick="@OpenPopup" style="border-color:gray">Open C1Window</button> <C1Window @ref="myPopup" Style="@("width: 400px")"> <PopupHeader>Window Popup Header</PopupHeader> <PopupContent>Hello. This is the Windows control.</PopupContent> </C1Window> @code{ C1Window myPopup; void OpenPopup() { myPopup.Open(); } void ClosePopup() { myPopup.Close(); } } |
|
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.