Visual Studio テンプレートを使用して作成された Blazor WebAssembly プロジェクトでは、ComponentOne コンポーネントを利用するにあたって多少の追加手順が必要になります。
-
ソリューションエクスプローラーでプロジェクトの [wwwroot] フォルダを展開し、index.html ファイルをダブルクリックして開きます。
-
<head> タグ に次のコードを追加します。
<link rel="stylesheet" href="_content/C1.Blazor.Core/styles.css" />
-
[オプション]アプリケーションに特定の ComponentOne コンポーネントを追加するには、同様に次のマークアップを追加する必要があります。依存パッケージとして参照されているコンポーネントについても同様に追加してください。
- Accordion
- Calendar
- Chart
- DataFilter
- DataPager
- DateTimeEditors
- Gauge
- Grid
- GridControl
- Input
- ListView
- Menu
- RulesManager
- TreeView
- Viewer
<link rel="stylesheet" href="_content/C1.Blazor.Accordion/styles.css" />
<link rel="stylesheet" href="_content/C1.Blazor.Calendar/styles.css" />
<link rel="stylesheet" href="_content/C1.Blazor.Chart/styles.css" />
<link rel="stylesheet" href="_content/C1.Blazor.DataFilter/styles.css" />
<link rel="stylesheet" href="_content/C1.Blazor.DataPager/styles.css" />
<link rel="stylesheet" href="~/_content/C1.Blazor.DateTimeEditors/styles.css" />
<link rel="stylesheet" href="_content/C1.Blazor.Gauge/styles.css" />
<link rel="stylesheet" href="_content/C1.Blazor.Grid/styles.css" />
<link rel="stylesheet" href="~/_content/C1.Blazor.GridControl/styles.css" />
<link rel="stylesheet" href="_content/C1.Blazor.Input/styles.css" />
<link rel="stylesheet" href="_content/C1.Blazor.ListView/styles.css" />
<link rel="stylesheet" href="_content/C1.Blazor.Menu/styles.css" />
<link rel="stylesheet" href="_content/C1.Blazor.RulesManager/styles.css" />
<link rel="stylesheet" href="_content/C1.Blazor.TreeView/styles.css" />
<link rel="stylesheet" href="_content/C1.Blazor.Viewer/styles.css" />
-
<body> タグ に次のコードを追加します。
<script src="_content/C1.Blazor.Core/scripts.js"></script>
-
[オプション]アプリケーションに特定の ComponentOne コンポーネントを追加するには、同様に次のマークアップを追加する必要があります。依存パッケージとして参照されているコンポーネントについても同様に追加してください。
- Accordion
- Calendar
- Chart
- DataFilter
- DataPager
- DateTimeEditors
- Gauge
- Grid
- GridControl
- Input
- ListView
- Menu
- RulesManager
- TreeView
- Viewer
<script src="_content/C1.Blazor.Accordion/scripts.js"></script>
<script src="_content/C1.Blazor.Calendar/scripts.js"></script>
<script src="_content/C1.Blazor.Chart/scripts.js"></script>
<script src="_content/C1.Blazor.DataFilter/scripts.js"></script>
<script src="_content/C1.Blazor.DataPager/scripts.js"></script>
<script src="_content/C1.Blazor.DateTimeEditors/scripts.js"></script>
<script src="_content/C1.Blazor.Gauge/scripts.js"></script>
<script src="_content/C1.Blazor.Grid/scripts.js"></script>
<script src="_content/C1.Blazor.GridControl/scripts.js"></script>
<script src="_content/C1.Blazor.Input/scripts.js"></script>
<script src="_content/C1.Blazor.ListView/scripts.js"></script>
<script src="_content/C1.Blazor.Menu/scripts.js"></script>
<script src="_content/C1.Blazor.RulesManager/scripts.js"></script>
<script src="_content/C1.Blazor.TreeView/scripts.js"></script>
<script src="_content/C1.Blazor.Viewer/scripts.js"></script>
-
コンポーネントを配置する Razor ページを開き、コンポーネントを初期化して使用するために必要なディレクティブを追加します。
- Accordion
- Calendar
- Chart
- Core
- DataFilter
- DataPager
- DateTimeEditors
- Gauge
- Grid
- GridControl
- Input
- ListView
- Menu
- RulesManager
- TreeView
- Viewer
@using C1.Blazor.Accordion
@using C1.Blazor.Calendar
@using C1.Blazor.Chart
@using C1.Blazor.Core
@using C1.Blazor.DataFilter
@using C1.Blazor.DataPager
@using C1.Blazor.DateTimeEditors
@using C1.Blazor.Gauge
@using C1.Blazor.Grid
@using C1.Blazor.GridControl
@using C1.Blazor.Input
@using C1.Blazor.ListView
@using C1.Blazor.Menu
@using C1.Blazor.RulesManager
@using C1.Blazor.TreeView
@using C1.Blazor.Viewer
-
[オプション]C1.DataColledction など特定の ComponentOne コンポーネントを使用する場合は、同様にそれぞれのコンポーネントに対するディレクティブを追加してください。
@using C1.DataCollection
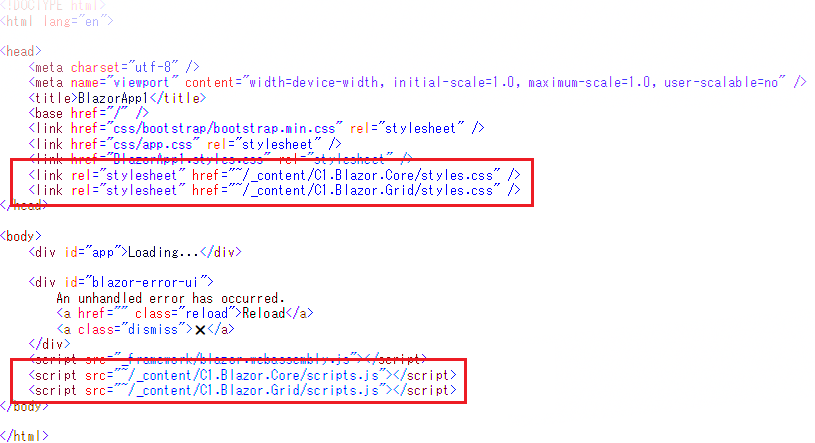
以下の図では、index.html の記述例を示しています。

関連トピック