Visual Studio のフォームデザイナを使用する
Visual Studio のフォームデザイナを使用して、フォーム上へ ComponentOne コンポーネントを配置するには、以下の手順で操作します。
-
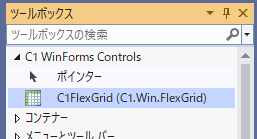
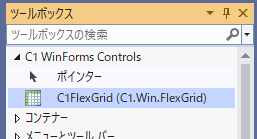
対象となるコンポーネントの NuGet パッケージをプロジェクトにインストールします。これにより、コンポーネントがツールボックスに登録されます(以下の例では C1FlexGrid コンポーネント)。

WebForms エディションでは、NuGet パッケージが提供されていないため、この手順は不要です。WebForms エディションのコンポーネントは、製品のインストール時にツールボックスへ登録されています。
-
コンポーネントを配置するフォームをビューデザイナで開き、アクティブにします。
-
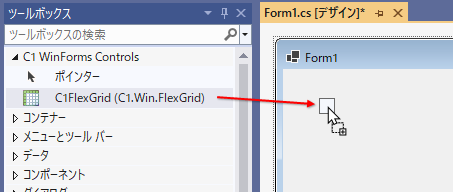
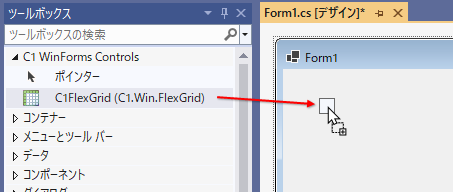
ツールボックスから、使用するコンポーネントをダブルクリックするか、フォーム上へドラッグ&ドロップします。

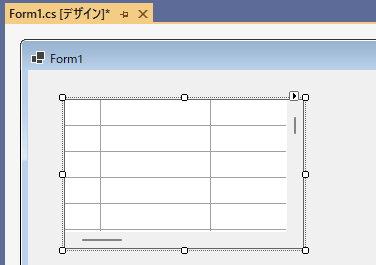
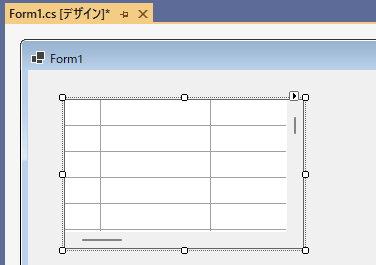
これにより、フォーム上にコンポーネントが配置されます。

コードエディタを使用する(Blazor)
Blazor プロジェクトにおいて、コードエディタを使用して Razor ページ上にコンポーネントを配置するには、以下の手順で操作します。
-
コードエディタにて、コンポーネントを追加する Razor ページを開きます。
-
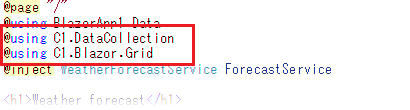
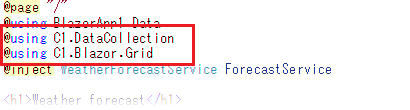
コンポーネントを初期化して使用するために必要なディレクティブ(using 句)を追加します。以下は、FlexGrid コンポーネントと C1DataCollection ライブラリを使用するために必要なディレクティブを追加した例を示しています。

-
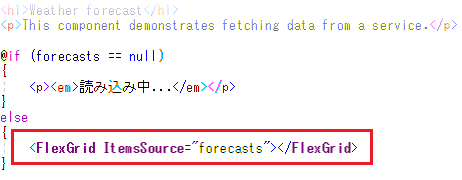
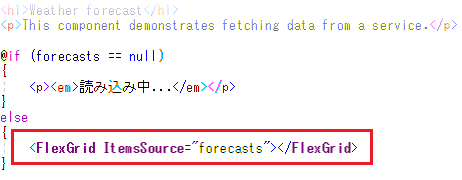
ページ上の任意の位置に、コンポーネントを配置するためのタグを記述します。以下は、FlexGrid コンポーネントを配置するためのタグを記述した例を示しています。

コードエディタを使用する(XAML)
Xamarin プロジェクトなどにおいて、コードエディタを使用して XAML ページ上にコンポーネントを配置するには、以下の手順で操作します。
-
コードエディタにて、コンポーネントを追加する XAML ページを開きます。
-
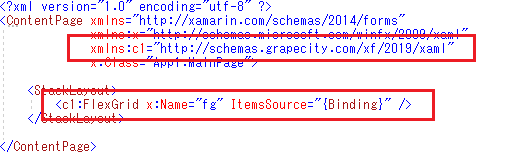
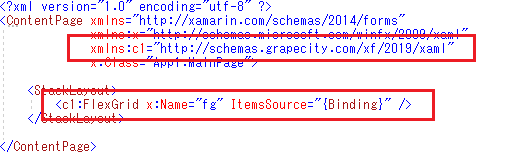
ContentPage や Window などのルート要素のタグに、Componentone 名前空間への参照を追加します。
-
ページ上の任意の位置に、コンポーネントを配置するためのタグを記述します。以下は、Xamarin のページ(ContentPage)に Componentone 名前空間への参照と FlexGrid コンポーネントを配置するためのタグを記述した例を示しています。

関連トピック
 WebForms エディションでは、NuGet パッケージが提供されていないため、この手順は不要です。WebForms エディションのコンポーネントは、製品のインストール時にツールボックスへ登録されています。
WebForms エディションでは、NuGet パッケージが提供されていないため、この手順は不要です。WebForms エディションのコンポーネントは、製品のインストール時にツールボックスへ登録されています。