DataCollection implements the IDataCollection interface to support grouping, which enables you to group data using the GroupAsync method. This method calls the grouping operation in the data collection and groups data according to the specified field names, group path, or group descriptions. When grouping is applied, it automatically sorts the data and splits it into groups by combining rows based on column values.
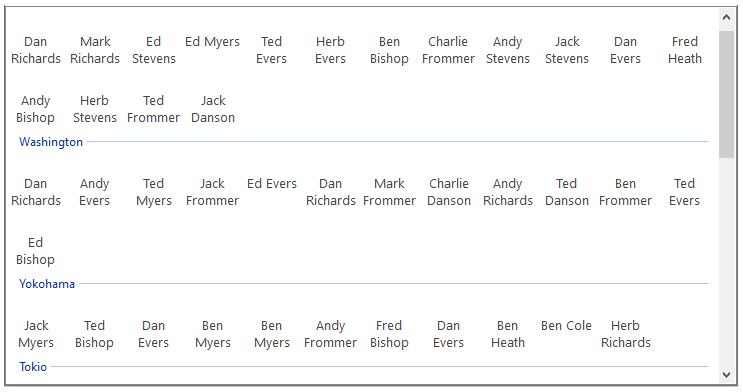
IDataCollection provides three overloads of GroupAsync method. Refer this topic for more information about overload methods. In the example depicted, we have used GroupAsync<T>(this C1.DataCollection.IDataCollection<T> dataCollection, System.Linq.Expressions.Expression<System.Func<T, object>> groupPath) overload method that groups the data according to the specified group path, with data collection and groupPath as parameters. The image below shows grouping by city names in a ListView, where 'City' is the groupPath parameter.

The following code implements grouping in ListView using the GroupAsync method.
For WPF applications, open the MainWindow.xaml and replace the existing XAML with the following code.
| xaml |
コードのコピー
|
|---|---|
<Window x:Class="DataCollection_WPF.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:DataCollection_WPF" mc:Ignorable="d" Title="MainWindow" Height="918.072" Width="1042.169"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="209*"/> <ColumnDefinition Width="802*"/> </Grid.ColumnDefinitions> <DataGrid Name="grid" HorizontalAlignment="Left" Height="402" Margin="62,33,0,0" VerticalAlignment="Top" Width="665" Grid.ColumnSpan="2"/> <Button x:Name="btn_Filter" Content="Filter" Grid.Column="1" HorizontalAlignment="Left" Height="29" Margin="591,33,0,0" VerticalAlignment="Top" Width="131" Click="btn_Filter_Click"/> <ListView x:Name="listview1" Grid.ColumnSpan="2" HorizontalAlignment="Left" Height="354" Margin="62,497,0,0" VerticalAlignment="Top" Width="665"> <ListView.View> <GridView> <GridViewColumn Header="ID" DisplayMemberBinding="{Binding Path=ID}"/> <GridViewColumn Header="Name" DisplayMemberBinding="{Binding Path=Name}"/> <GridViewColumn Header="Email" DisplayMemberBinding="{Binding Path=Email}"/> <GridViewColumn Header="City" DisplayMemberBinding="{Binding Path=City}"/> <GridViewColumn Header="OrderDate" DisplayMemberBinding="{Binding Path=OrderDate}"/> </GridView> </ListView.View> <ListView.GroupStyle> <GroupStyle> <GroupStyle.HeaderTemplate> <DataTemplate> <TextBlock Background="Aquamarine" FontWeight="Normal" Foreground="Black" FontSize="12" Text ="{Binding Name}"/> </DataTemplate> </GroupStyle.HeaderTemplate> </GroupStyle> </ListView.GroupStyle> </ListView> <Button Name="btn_group" Content="Group" Grid.Column="1" HorizontalAlignment="Left" Height="33" Margin="575,542,0,0" VerticalAlignment="Top" Width="147" Click="btn_group_Click"/> <Button x:Name="btn_sort" Content="Sort" Grid.Column="1" HorizontalAlignment="Left" Height="34" Margin="591,105,0,0" VerticalAlignment="Top" Width="131" Click="btn_sort_Click"/> </Grid> </Window> |
|