DataCollection implements the IDataCollection interface to support sorting data in ascending and descending order. It enables you to sort data according to the specified sort path and direction using SortAsync method of the IDataCollection class. DataCollection also allows you to set the direction of sort operation using Direction property of the SortDescription class which accepts values from the SortDirection enumeration. Moreover, it allows you to specify the path of a data item to which the sort operation needs to be applied using the SortPath property of SortDescription class.
IDataCollection provides three overloads of SortAsync method. Refer this topic to know more about the overloads. In the example, we have used SortAsync<T>(this C1.DataCollection.IDataCollection<T> dataCollection, string sortPath, [C1.DataCollection.SortDirection sortDirection = 0]) method overload that uses data collection, sortPath and sortDirection as the parameters, where sortPath is the path of the data item to which the sort description is applied, and sortDirection is the direction of the sort operation.
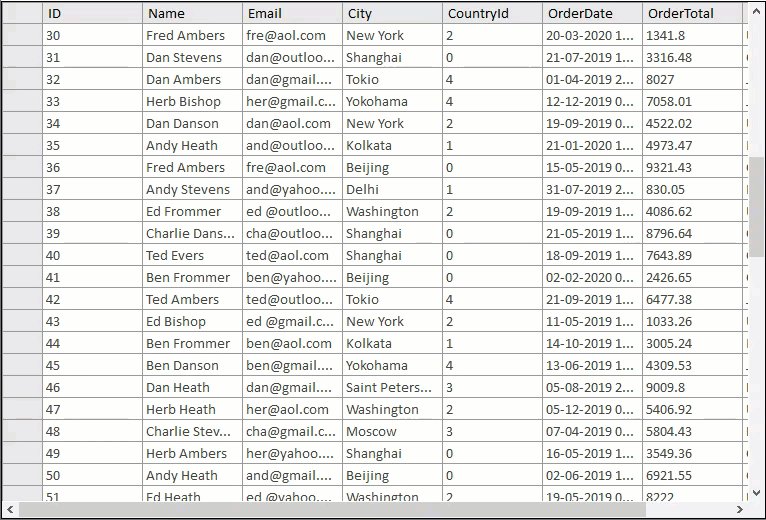
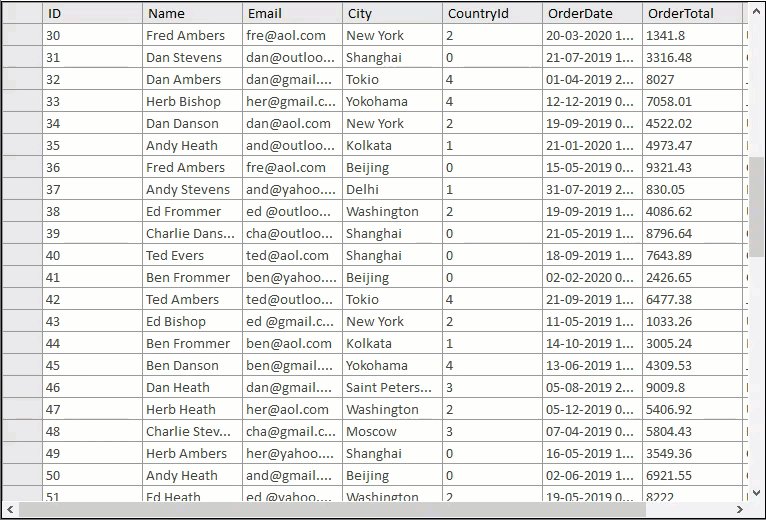
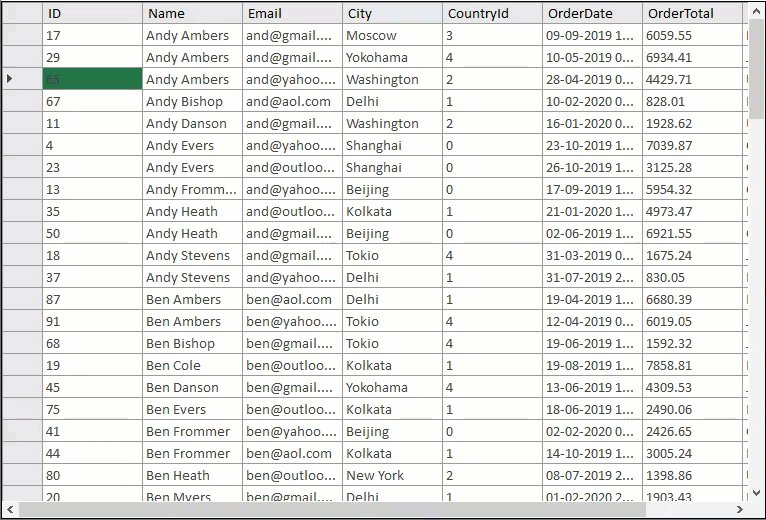
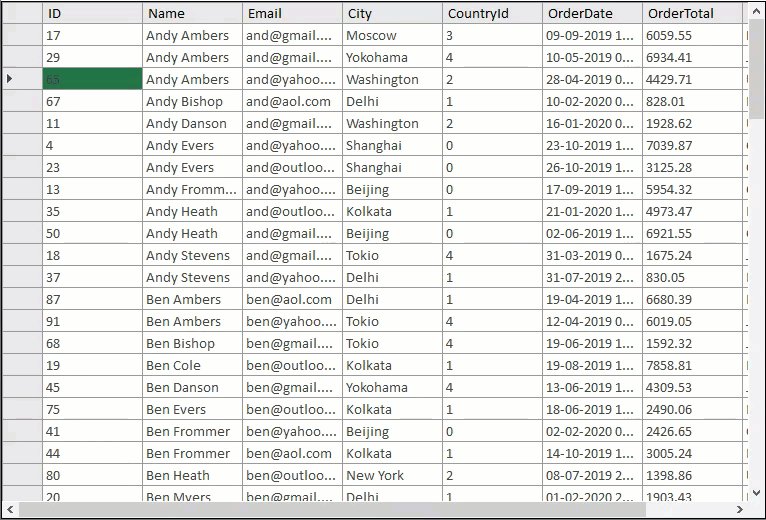
The GIF shows sorting the data in the data grid by 'Name' in the ascending order using the SortDirection enumeration.

The following code demonstrates the implementation of the SortAsync method to sort data in DataGridView. In this example, the Name column of DataGridView is sorted alphabetically in ascending order. This example uses the sample created in the Quick Start section.