Accordion provides various options to style the appearance of all its elements so that you can present the control as per the requirement of your application and change the look and feel of the application you are creating.
Styling Accordion
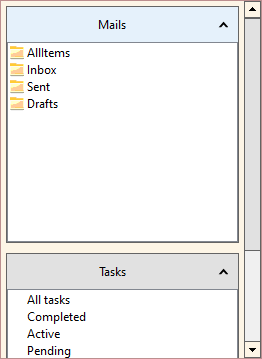
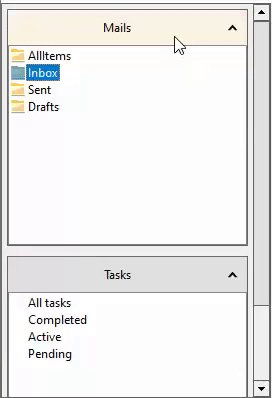
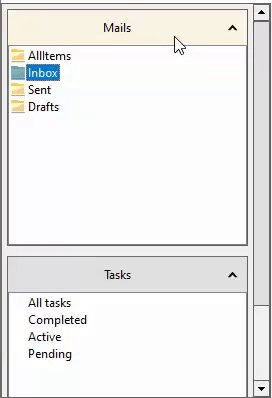
You can style the UI of the Accordion control using Styles property in C1Accordion class. This property accesses the Accordion styles allowing you to set the border color, border thickness, background color, and more of Accordion.

The following code snippet shows how to apply styles in the Accordion control. In this example, ShowBorder property of the AccordionStyle class is used to display borders, and the BorderColor and BackColor properties of the BaseItemStyle class are used to set to style the Accordion control.
| C# |
コードのコピー
|
|---|---|
//Accordionをスタイル設定します。 //アコーディオンの罫線の色を設定します。 c1Accordion1.Styles.Common.Default.BorderColor = Color.RosyBrown; //罫線の太さを設定します。 c1Accordion1.Styles.Common.ShowBorder = true; //アコーディオンの背景色を設定します。 c1Accordion1.Styles.Common.Default.BackColor = Color.OldLace; |
|
Styling Pages
Accordion lets you style the Accordion pages and page header, and change the header text alignment. You can change the background color of the Accordion Page using the BackColor property and set the page margin using the Margins property of the AccordionPageStyle class. You can also style the different header states of the Accordion Page, such as the default state and hot state (when the cursor is over the control) using the AccordionPageHeaderStyle class. Further, you can also set the alignment of header text using the HorizontalAlignment property.

The following code snippet shows how to style the Accordion page and its header.
| C# |
コードのコピー
|
|---|---|
//ページをスタイル設定します。 //すべてのページのヘッダーテキストの配置を設定します。 c1Accordion1.Styles.Pages.Header.HorizontalAlignment = C1.Framework.Alignment.Near; //header alignment //すべてのページのデフォルト ヘッダーの背景色と前色を設定します。 c1Accordion1.Styles.Pages.Header.Default.BackColor = Color.RosyBrown; c1Accordion1.Styles.Pages.Header.Default.ForeColor = Color.OldLace; //すべてのページのホット ヘッダの背景色と前色を設定します。 c1Accordion1.Styles.Pages.Header.Hot.BackColor = Color.LightSlateGray; c1Accordion1.Styles.Pages.Header.Hot.ForeColor = Color.White; //ページの余白を設定します。 c1Accordion1.Styles.Pages.Margins = new C1.Framework.Thickness(2); //ページのデフォルトの背景色を設定します。 c1Accordion1.Styles.Pages.Default.BackColor = Color.Beige; |
|
Styling Active Pages
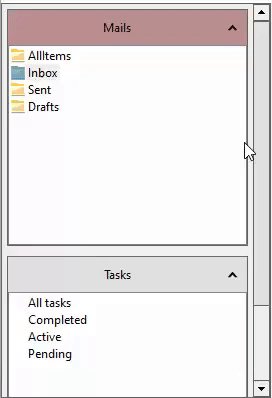
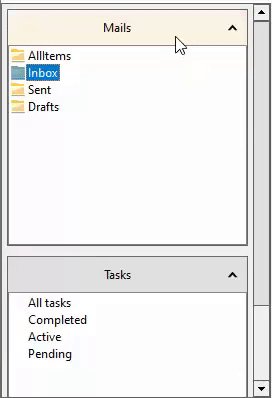
Accordion lets you style an active page or the currently selected page in the Accordion control. You can set the background color of the active page headers in both the default and hot (when the cursor is over the active page) states using the ActiveAccordionPageStyle and ActiveAccordionPageHeaderStyle classes.

The following code snippet shows how to style an active page.
| C# |
コードのコピー
|
|---|---|
//ActivePageをスタイル設定します。 // ActivePageのデフォルト ヘッダーの背景色を設定します。 c1Accordion1.Styles.ActivePage.Header.Default.BackColor = Color.RosyBrown; // ActivePageのホット ヘッダーの背景色を設定します。 c1Accordion1.Styles.ActivePage.Header.Hot.BackColor = Color.OldLace; |
|
| C# |
コードのコピー
|
|---|---|
//// styling scrollbar //// setting backcolor for default, hot and pressed Thumb of scrollbar //c1Accordion1.Styles.ScrollBar.Thumb.BackColor = Color.RosyBrown; //c1Accordion1.Styles.ScrollBar.Thumb.Hot.BackColor = Color.Beige; //c1Accordion1.Styles.ScrollBar.Thumb.Pressed.BackColor = Color.OldLace; //// setting backcolor for default, hot and pressed Buttons of scrollbar //c1Accordion1.Styles.ScrollBar.Buttons.BackColor = Color.RosyBrown; //c1Accordion1.Styles.ScrollBar.Buttons.Hot.BackColor = Color.Beige; //c1Accordion1.Styles.ScrollBar.Buttons.Pressed.BackColor = Color.OldLace; //// setting the backcolor of the scroll bar //c1Accordion1.Styles.ScrollBar.BackColor = Color.LightGray; |
|