Input provides various properties for customizing the appearance and styling the Input control, so that you can generate the Dropdown control as per your requirement and change the look and feel of the application you are creating.
Appearance
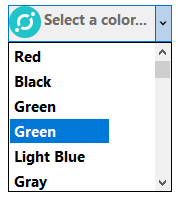
You can add any icon, image, different font styles for text and even change the alignment of image or text as per your need.

The following code snippet shows how to add an icon to the Dropdown control using the Icon property by using the C1BitmapIcon class, change font settings and increase the dropdown form width:
| C# |
コードのコピー
|
|---|---|
// ドロップダウンの外観を向上させます dropdownControl.Font = new System.Drawing.Font("Segoe UI", 11F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point); dropdownControl.Icon = new C1.Framework.C1BitmapIcon(null, new System.Drawing.Size(32, 32), System.Drawing.Color.Transparent, Image.FromFile(@"Resources\ICON-ICX-icon.png")); dropdownControl.Placeholder = "Select a color..."; |
|
Styling
The C1DropDownControl class provides the BackColor and ForeColor properties to set the background and foreground colors, respectively. Besides these, it also provides the Styles property to apply styling to different states of dropdown such as Default, Disabled, Hot, HotPressed, and Pressed.
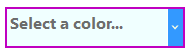
The following image showcases styling applied to the DropDown control.

The following code snippet shows how to set the styling properties in the DropDown control.
| C# |
コードのコピー
|
|---|---|
// ドロップダウンのスタイル設定します c1DropDownControl2.Font = new System.Drawing.Font("Segoe UI", 12F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point); c1DropDownControl2.ForeColor = System.Drawing.Color.Red; c1DropDownControl2.Placeholder = "Select a color..."; c1DropDownControl2.Styles.Border = new C1.Framework.Thickness(2, 2, 2, 2); c1DropDownControl2.Styles.Button.Default.BackColor = System.Drawing.SystemColors.MenuHighlight; c1DropDownControl2.Styles.Button.Default.ForeColor = System.Drawing.SystemColors.Info; c1DropDownControl2.Styles.Default.BackColor = System.Drawing.Color.Azure; c1DropDownControl2.Styles.Default.BorderColor = System.Drawing.Color.FromArgb(((int)(((byte)(192)))), ((int)(((byte)(0)))), ((int)(((byte)(192))))); |
|