Input provides various properties for customizing the appearance and styling the FontPicker control, so that you can generate the Input FontPicker as per your requirement and change the look and feel of the application you are creating.
Appearance
Let's explore how to use appearance-related properties to enrich the appearance of the FontPicker control.
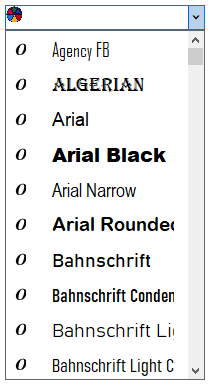
FontPicker lets you add an icon and change the font in the editor.

The code snippet below uses the Font and Icon properties to enhance the look of the FontPicker control.
| C# |
コードのコピー
|
|---|---|
// Changing appearance-related properties of FontPicker c1FontPicker1.Font = new System.Drawing.Font("Tahoma", 11F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point); c1FontPicker1.Icon = new C1.Framework.C1BitmapIcon(null, new System.Drawing.Size(16, 16), System.Drawing.Color.Transparent, Image.FromFile(@"resources\OIP (7).jpg")); |
|
Styling
Just like changing the appearance of the control, Input also provides properties to style the UI of the FontPicker control.
The C1FontPicker class provides the BackColor and ForeColor properties to set the background and foreground colors, respectively. Besides these, it also provides the Styles propertyto apply styling to different states of FontPicker such as Default, Disabled, Hot, HotPressed, and Pressed. The Styles property inherits its attributes from FontPickerStyles class which enables you to change the BackColor, BorderColor, Border of the control.
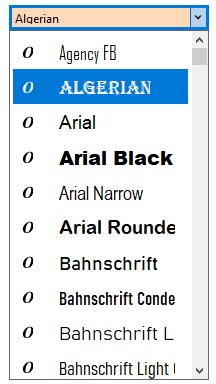
The following image showcases styling applied to the FontPicker control.

To apply styling to the FontPicker control, use the following code. Here, we apply styling to the FontPicker control and its elements by setting background color, foreground color, and borders.
| C# |
コードのコピー
|
|---|---|
// スタイル設定します c1FontPicker1.BackColor = System.Drawing.Color.PeachPuff; c1FontPicker1.ForeColor = Color.SaddleBrown; c1FontPicker1.Styles.Hot.BackColor = System.Drawing.Color.DarkSalmon; c1FontPicker1.Font = new System.Drawing.Font("Segoe UI", 12F, System.Drawing.FontStyle.Italic, System.Drawing.GraphicsUnit.Point); //境界線のスタイルを設定します c1FontPicker1.Styles.Border = new C1.Framework.Thickness(3, 3, 3, 3); c1FontPicker1.Styles.Default.BorderColor = System.Drawing.Color.Blue; //ドロップダウンのスタイルを設定します c1FontPicker1.Styles.DropDown.BackColor = System.Drawing.Color.MistyRose; c1FontPicker1.Styles.DropDown.Border = new C1.Framework.Thickness(3, 3, 3, 3); |
|