Input provides various properties for customizing the appearance and styling the Input control, so that you can generate the Radio Button control as per your requirement and change the look and feel of the application you are creating.
Appearance
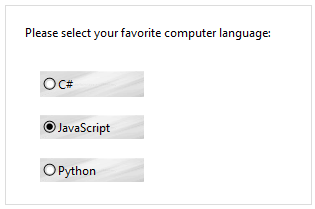
You can add appearance-related properties to enrich the appearance of the RadioButton control, such as add a background image, change the image layout and forecolor etc.

The code snippet below depicts how you can enhance the appearance of the RangeSlider control.
| C# |
コードのコピー
|
|---|---|
// c1RadioButton1 // c1RadioButton1.BackgroundImage = Image.FromFile(@"resources/OIP (4).jpg"); c1RadioButton1.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch; c1RadioButton1.DefaultIconSize = new System.Drawing.Size(20, 20); c1RadioButton1.ForeColor = System.Drawing.Color.White; c1RadioButton1.Location = new System.Drawing.Point(35, 74); c1RadioButton1.Name = "c1RadioButton1"; c1RadioButton1.Size = new System.Drawing.Size(104, 26); c1RadioButton1.TabIndex = 2; c1RadioButton1.Text = "C#"; // // c1RadioButton2 // c1RadioButton2.BackgroundImage = Image.FromFile(@"resources/OIP (4).jpg"); c1RadioButton2.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch; c1RadioButton2.DefaultIconSize = new System.Drawing.Size(20, 20); c1RadioButton2.Location = new System.Drawing.Point(35, 118); c1RadioButton2.Name = "c1RadioButton2"; c1RadioButton2.Size = new System.Drawing.Size(104, 24); c1RadioButton2.TabIndex = 3; c1RadioButton2.Text = "JavaScript"; // // c1RadioButton3 // c1RadioButton3.BackgroundImage = Image.FromFile(@"resources/OIP (4).jpg"); c1RadioButton3.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch; c1RadioButton3.DefaultIconSize = new System.Drawing.Size(20, 20); c1RadioButton3.ForeColor = System.Drawing.Color.RosyBrown; c1RadioButton3.Location = new System.Drawing.Point(35, 161); c1RadioButton3.Name = "c1RadioButton3"; c1RadioButton3.Size = new System.Drawing.Size(104, 24); c1RadioButton3.TabIndex = 5; c1RadioButton3.Text = "Python"; |
|
Styling
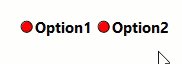
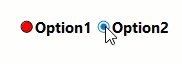
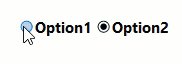
The C1RadioButton class provides the Styles property to style the glyph icon when the RadioButton has its normal appearance.

The C1RadioButton class provides the BackColor and ForeColor properties to set the background and foreground colors, respectively. Besides these, it also provides the Styles property to apply styling to different states of radio button such as Default, Disabled, Hot, HotPressed, and Pressed.
To apply styling to radio button, use the following code.
| C# |
コードのコピー
|
|---|---|
// RadioButtonをスタイル設定します c1RadioButton1.BackColor = Color.Tan; c1RadioButton1.ForeColor = Color.SaddleBrown; c1RadioButton1.Styles.Normal.Border = new C1.Framework.Thickness(2, 2, 2, 2); //フォント スタイルを設定します c1RadioButton1.Font = new System.Drawing.Font("Times New Roman", 11F, System.Drawing.FontStyle.Italic, System.Drawing.GraphicsUnit.Point); //グリフのスタイルを設定します c1RadioButton1.Styles.Normal.Glyph.Checked.Hot.BackColor = System.Drawing.Color.Red; c1RadioButton1.Styles.Normal.Glyph.Checked.Hot.ForeColor = System.Drawing.Color.RoyalBlue; c1RadioButton1.DefaultIconSize = new System.Drawing.Size(20, 20); |
|
Note that the C1RadioButton class provides the Appearance property to set the value that determines the appearance of a radio button. When the Appearance property is set to Normal, you can observe the default appearance defined by the control class. but when the Appearance property is set to Button, you can observe the control's appearance as a Windows button instead of its normal appearance.
| C# |
コードのコピー
|
|---|---|
// RadioButtonをスタイル設定します // c1RadioButton4 // c1RadioButton4.Appearance = System.Windows.Forms.Appearance.Button; c1RadioButton4.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch; c1RadioButton4.DefaultIconSize = new System.Drawing.Size(20, 20); c1RadioButton4.ForeColor = System.Drawing.Color.RosyBrown; c1RadioButton4.Location = new System.Drawing.Point(35, 161); c1RadioButton4.Name = "c1RadioButton4"; c1RadioButton4.Size = new System.Drawing.Size(104, 24); c1RadioButton4.Styles.Button.Default.BackColor = System.Drawing.Color.Tan; c1RadioButton4.Styles.Button.Hot.BackColor = System.Drawing.Color.LightCoral; c1RadioButton4.TabIndex = 5; c1RadioButton4.Text = "Python"; c1RadioButton4.TextAlign = System.Drawing.ContentAlignment.MiddleCenter; // c1RadioButton5 // c1RadioButton5.Appearance = System.Windows.Forms.Appearance.Button; c1RadioButton5.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch; c1RadioButton5.DefaultIconSize = new System.Drawing.Size(20, 20); c1RadioButton5.Location = new System.Drawing.Point(35, 118); c1RadioButton5.Name = "c1RadioButton5"; c1RadioButton5.Size = new System.Drawing.Size(104, 24); c1RadioButton5.Styles.Button.Default.BackColor = System.Drawing.Color.Tan; c1RadioButton5.Styles.Button.Hot.BackColor = System.Drawing.Color.LightCoral; c1RadioButton5.TabIndex = 3; c1RadioButton5.Text = "JavaScript"; c1RadioButton5.TextAlign = System.Drawing.ContentAlignment.MiddleCenter; // // c1RadioButton6 // c1RadioButton6.Appearance = System.Windows.Forms.Appearance.Button; c1RadioButton6.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch; c1RadioButton6.Cursor = System.Windows.Forms.Cursors.Hand; c1RadioButton6.DefaultIconSize = new System.Drawing.Size(20, 20); c1RadioButton6.ForeColor = System.Drawing.Color.White; c1RadioButton6.Location = new System.Drawing.Point(35, 74); c1RadioButton6.Name = "c1RadioButton6"; c1RadioButton6.Size = new System.Drawing.Size(104, 26); c1RadioButton6.Styles.Button.Border = new C1.Framework.Thickness(2, 2, 2, 2); c1RadioButton6.Styles.Button.Default.BackColor = System.Drawing.Color.Tan; c1RadioButton6.Styles.Button.Hot.BackColor = System.Drawing.Color.LightCoral; c1RadioButton6.Styles.Button.Pressed.BackColor = System.Drawing.Color.LightGray; c1RadioButton6.Styles.Button.Pressed.BorderColor = System.Drawing.Color.ForestGreen; c1RadioButton6.TabIndex = 2; c1RadioButton6.Text = "C#"; c1RadioButton6.TextAlign = System.Drawing.ContentAlignment.TopCenter; |
|