The look and feel of a bullet graph control can be customized according to your preference. The C1BulletGraph class provides a Styles property that can be used to customize the different visual parts of the BulletGraph control. It is of the type BulletGraphTheme class. Styling can be applied to BulletGraph control using different classes for different visual parts of the control.

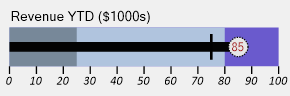
The image given above depicts the use of Styles property in WinForms application.
The BulletGraph control consists of several UI elements such as labels, marks and ranges. The BulletGraphTheme class provides several properties to handle the styling of the BulletGraph control and the above mentioned elements. Each of these properties is of a specific class type and is used to style specific parts of the BulletGraph control.
These properties are given below:
-
Common: This property is of the type BulletGraphCommonStyle class. It allows you to customize the appearance (graph offset) of the BulletGraph control.
The code below shows an example to style the DataFilter control: -
Labels: This property is of the type BulletGraphLabelStyles class. It allows you to customize the appearance (color, font and font-size) of different labels the BulletGraph control is composed of such as the caption label, scale labels and the featured value label.
The code below shows as example to style the bullet graph labels: -
Marks: This property is of the type BulletGraphMarkStyles class. It allows you to customize the appearance of different marks in the BulletGraph such as the comparative measure or target mark (lines that runs perpendicular to the existing orientation of the graph), scale tick marks and the featured value mark (the circle within which the featured value label is shown).
The code below shows an example to style the bullet graph marks: -
Ranges: This property is of the type BulletGraphRangeStyles class. It allows you to customize the appearance of different ranges in the BulletGraph control. It is composed of a main bullet graph bar, good/bad ranges and the featured measure bar.
The code below shows as example to style the bullet graph ranges: